Total Blocking Time(TBT)とは?概要と改善方法を解説
2023年5月9日 カテゴリ - サイトスピード
Total Blocking Time(以下、TBT )は、PageSpeed Insights の指標のひとつで、Web ページの表示速度に影響を与えます。
TBT は、ユーザーが操作できない時間です。
TBT が長いとユーザーがストレスを感じ、直帰率が上がってしまいます。
そのため、TBT を改善する必要があります。
この記事では、TBT の概要から改善方法まで解説します。
TBT とは
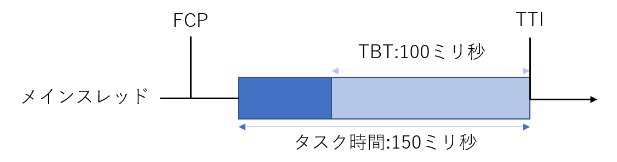
TBT とは、ページの表示速度に関する指標のひとつで、First Contentful Paint(以下、FCP )と Time to Interactive(以下、TTI ) の間のメインスレッドがブロックされている時間の合計です。
メインスレッドとは、ページの読み込みや画像の表示など重要なプログラムの処理が行われる場所のことです。
この章では、TBT の概要や重要性、PageSpeed Insights での確認方法について解説します。
TBTの概要

TBT とは、先述した通り FCP と TTI の間のメインスレッドがブロックされている時間の合計です。
メインスレッド上で50ミリ秒以上実行されているタスクがある場合、メインスレッドは「ブロックされた」とみなします。
このようなタスクの50ミリ秒を超えた時間の合計が TBT となります。
例えば、ページ内のリンクをクリックしても、HTML ファイルの読み込みが終わっていないためリンク先に遷移しないことがあります。
上記の場合、ページの読み込みが「タスク」であり、リンクをクリックしても遷移しない状態が「ブロックされている」に該当します。
【補足1】FCP とは
FCP とは、ページの読み込みが開始されてから最初のコンテンツが表示されるまでにかかる時間です。
【補足2】TTI とは
TTI とは、ページが表示されてユーザーが操作できるようになるまでの時間です。
なお、Lighthouse 10 のアップデートにより TTI の指標は廃止されます。
詳細は以下の記事をご確認ください。
【参考】【Lighthouse 10】Google の Lighthouse がアップデート!スコアの評価項目「TTI」廃止やベストプラクティスの項目変更など
https://fastest.jp/blog/lighthouse-10-update/
TBTの重要性
TBT はメインスレッドが「ブロックされている」状態であり、ユーザーが操作できない時間です。
TBT が長いとユーザーがストレスを感じ、別の Web サイトに移動する可能性が高くなります。
そのため、TBT の改善が重要です。
PageSpeed Insights で TBT を確認する方法
TBT は PageSpeed insights のレポートの、「パフォーマンスの問題を診断する」内の「指標」で確認できます。

TBT のスコアはミリ秒で表示され、200ミリ秒以下であれば良好、600ミリ秒より長いと不良とされています。
75パーセンタイルがしきい値として設定されています。
【補足3】パーセンタイルとは
パーセンタイルとはデータを小さい順に並べた時に、パーセント表示にすることで、どこに位置するかを計測する単位のことです。
例えば75パーセンタイルの場合、小さい方から75%に位置するデータのことです。
TBT を改善する方法
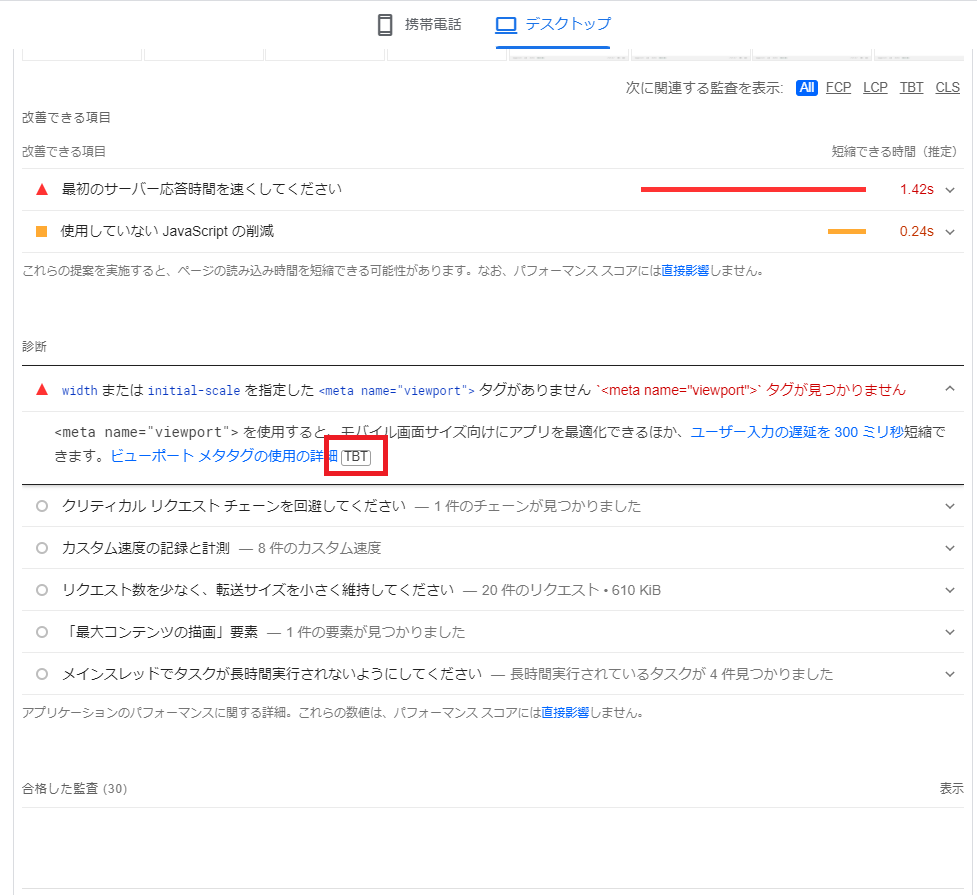
TBT の改善方法は PageSpeed Insights の改善できる項目で確認できます。

末尾に TBT と書いてあるものが該当する項目です。
ここでは、<meta name= “viewport”>を使用する改善方法が示されています。
TBT の改善方法については様々ありますが、代表的なものは以下の4つです。
・外部との連携ツールを減らす
・JavaScript を最適化する
・メインスレッドの作業を抑える
・ネットワーク リクエスト数と転送データの量を減らす
外部との連携ツールを減らす
アクセス解析のために Google アナリティクスを利用したり、SNS のシェアボタンをサイト内に配置するためには、HTML 内にタグを埋め込む必要があります。
しかし、これらのタグは Web サイトの読み込み中に別のサーバーからリソースをダウンロードするため、Web サイトの読み込み速度が遅くなってしまうことがあります。
そのため、不要な外部との連携ツールを減らすことで、TBT を改善できます。
JavaScript を最適化する
ページに多くの JavaScript が含まれている場合、JavaScript の実行に時間がかかります。
そのため、JavaScript を最適化することで TBT を改善することができます。
JavaScript の知識がなく、最適化が難しい場合は JavaScript 最適化ツールを使うことで簡単に最適化できます。
また、 WordPress を利用している方はプラグインを利用することでも JavaScript を圧縮することができます。
ただし、ソースコードの最適化をした結果正しく動作しなくなる可能性があるので、圧縮する場合は不具合が生じていないか確認する必要があります。
メインスレッドの作業を抑える
スレッドとは、プログラムの処理が行われる場所で、メインスレッドはその中でも画面の表示や画像の読み込みなど重要な作業を処理します。
メインスレッドで実行する必要のない作業を他のスレッドに分散させることで、メインスレッドは最小限の処理に集中することができ、全体のパフォーマンスが向上します。
例えば、メインスレッドとは別のスレッドで JavaScript を実行できる「 Web Worker 」を活用することでメインスレッドの作業を抑えることができ、TBT の改善ができます。
ネットワークリクエスト数と転送データの量を減らす
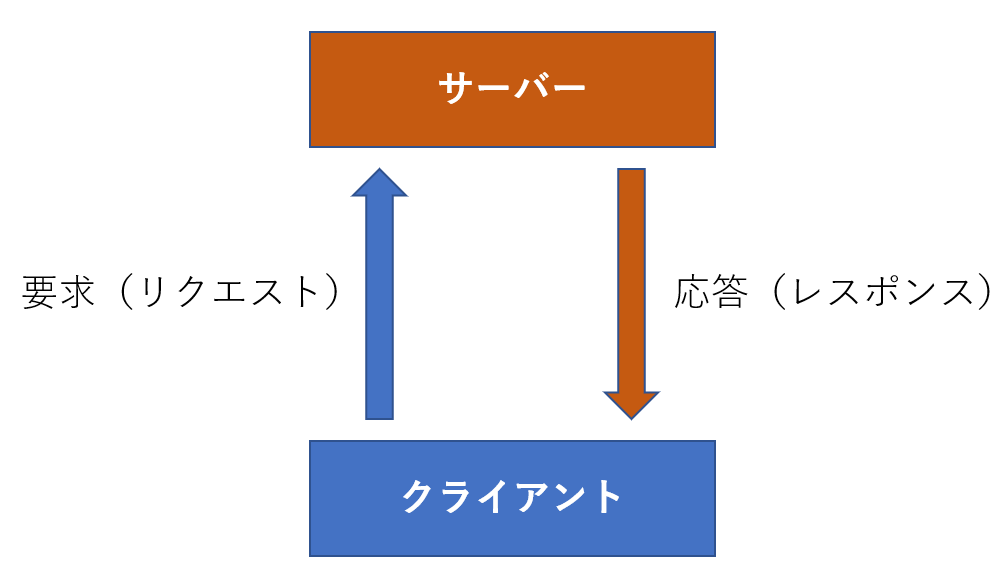
ネットワークリクエストとは、ブラウザが Web サイトを表示するために必要な情報をサーバーから取得するために送信を要求することです。

ネットワークリクエスト数や転送データの量が多いと TBT も長くなります。
そのため、画像や HTML のファイルを軽量化する必要があります。
一般的に画像ファイルは HTML のファイルよりもサイズが大きい傾向にあります。
そのため、画像の軽量化は TBT の改善に役立ちます。
画像の軽量化について詳しく知りたい方は、以下をご覧ください。
【参考】サイトの表示速度の改善に影響を与える画像軽量化
https://fastest.jp/blog/image-compression/
まとめ
本記事では、PageSpeed Insights の指標のひとつである TBT について解説しました。
TBT は Web サイトの表示速度を改善するうえで重要です。
TBT の改善方法は、JavaScript の最適化や画像の軽量化など様々あります。
どこから改善すべきか分からない方は、一度 PageSpeed Insights で Web サイトのパフォーマンスを分析しましょう。
そして、TBT が改善できるものを優先順位をつけて改善することをご検討ください。
TBT を改善して Web サイトの直帰率の改善や SEO に繋げましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









