Time To First Byte(TTFB)とは?概要から改善方法まで解説
2023年9月25日 カテゴリ - サイトスピード
Time To First Byte(TTFB)とは、サーバーの応答時間を示す指標です。
ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間を計測します。
TTFB が長いと、それに続く FCP や LCP などの指標にも影響を与えます。
また、ページの表示速度が遅いと直帰率の増加につながります。
TTFB の指標はそれ自体を目標にするのではなく、アクションの指針を決めるために用います。
この記事では、TTFB の概要から改善方法まで解説します。
TTFB とは
この章では、TTFB の概要と役割について解説します。
TTFBの概要
TTFB は前述した通り、ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間です。
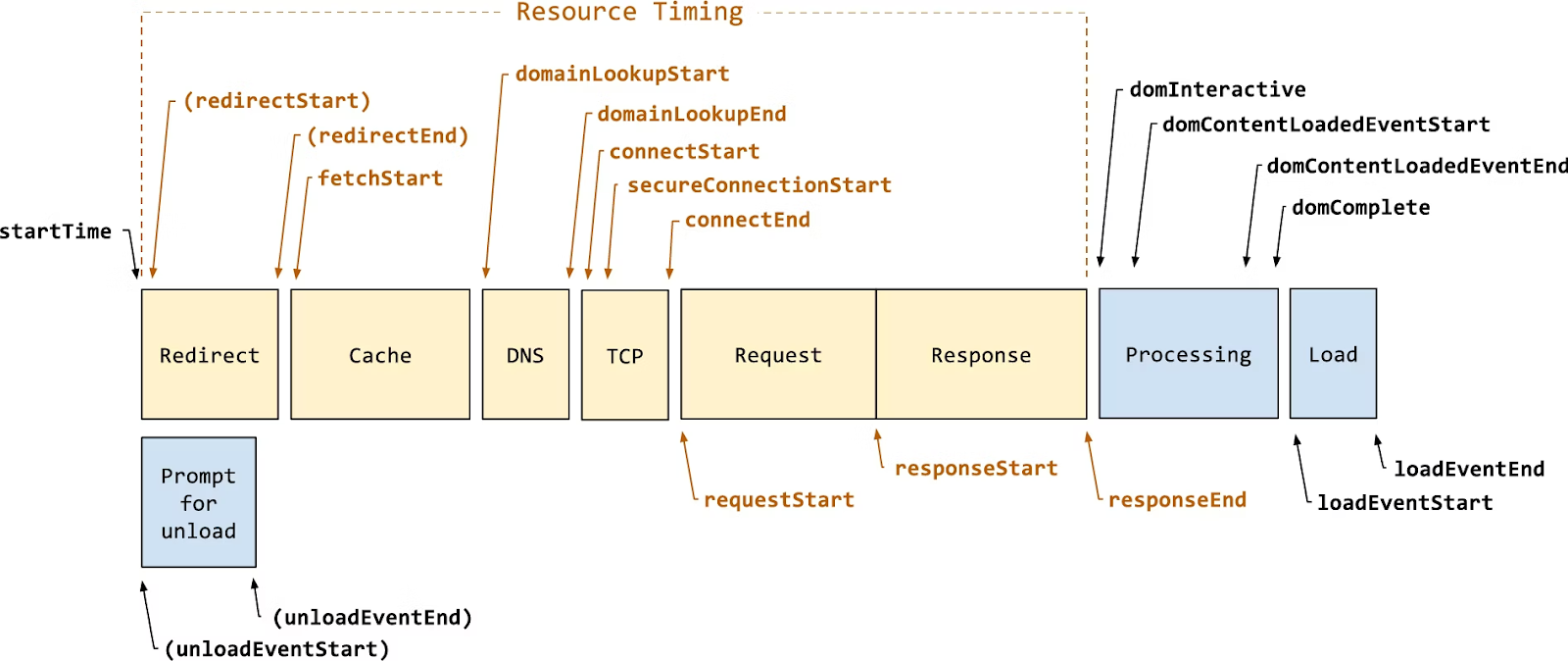
リソースの要求からサーバーが応答し最初の1バイトが到着するまでの流れは以下の図のようになります。

画像引用元:Time To First Byte (TTFB) – Web.dev
画像の startTime から responseStart までの時間が TTFB です。
URL にアクセスしてから、最初の1バイトを受け取るまでに TTFB に影響を与えるものは、主に以下の4つです。
・リダイレクトの要求
・Service Worker の起動時間 (該当する場合)
・DNS ルックアップ
・SSL/TLS ネゴシエーション
リダイレクトの要求
ページのリダイレクトとは、Web サイト全体やページをリニューアルした際に旧 URL にアクセスしたユーザーを自動的に新 URL へ転送する仕組みです。
リダイレクトさせることで、旧 URL を知っているユーザーを新 URL に誘導させることができるだけでなく、SEO の評価を引き継ぐことができるといったメリットがあります。
Service Worker の起動時間
Service Worker とは、バックグラウンドで JavaScript を実行するための環境です。
ブラウザのキャッシュを活用してオフラインで利用することもできます。
DNS ルックアップ
DNS ルックアップとは DNS(Domain Name System)を用いて、ドメイン名からホスト名や IP アドレスを調べたり、逆にホスト名や IP アドレスからドメイン名を調べることです。
SSL/TLS ネゴシエーション
SSL/TLS ネゴシエーションとは、ブラウザとサーバー間でどのようにデータを暗号化するかを決定するプロセスです。
TTFBの役割
TTFB について Google は以下の見解を示しています。
TTFB はCore Web Vitals指標ではないため、重要な指標で良好なスコアを獲得する能力を妨げない限り、サイトが「良好な」TTFB しきい値を満たすことが絶対に必要というわけではありません。
Web サイトによってコンテンツの配信方法は異なります。マークアップをできるだけ早くクライアントに送信するには、TTFB が低いことが重要です。ただし、シングル ページ アプリケーション (SPA) の場合のように、Web サイトが最初のマークアップを迅速に配信するものの、その後そのマークアップに意味のあるコンテンツを追加するために JavaScript が必要になる場合は、可能な限り低い TTFB を達成することが特に重要です。 -マークアップのレンダリングがより早く行われる可能性があります。
逆に、クライアント側での作業がそれほど必要としないサーバーでレンダリングされたサイトでは、完全にクライアントでレンダリングされたエクスペリエンスよりも TTFB は高くなりますが、FCP と LCP の値が優れている可能性があります。このため、TTFB のしきい値は「大まかなガイド」であり、サイトのコア コンテンツの配信方法と比較して検討する必要があります。
Time to First Byte(TTFB)- Web.dev
https://web.dev/ttfb/
TTFB はサーバーの応答時間を示す指標で、スコアを良好に保つことが重要です。
しかし、クライアント側で作業を必要としないサーバーでレンダリングされたサイトは、TTFB のスコアは高くなりますが、FCP や LCP の値が優れている場合があります。
LCP は Core Web Vitals の指標のひとつであり、TTFB よりも重要度が高いです。
そのため、TTFB のスコアは大まかなガイドであり、サイトの配信方法を考慮して改善の優先度をつけましょう。
FCP や LCP について詳しく知りたい方は、以下をご覧ください。
【参考】First Contentful Paint(FCP)とは?概要と改善方法を解説
【参考】Core Web Vitals の指標 LCP とは?概要から改善方法まで解説
TTFB を測定できるツール
Google は TTFB の測定ツールを提供しており、代表的なツールとして、以下の2つがあげられます。
・PageSpeed Insights
・Web Vitals
PageSpeed Insights

PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
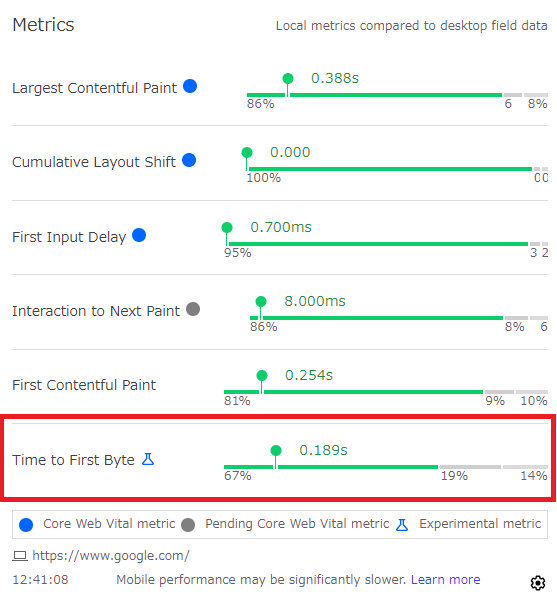
TTFB は PageSpeed insights のレポートの、「実際のユーザー環境で評価する」で確認できます。
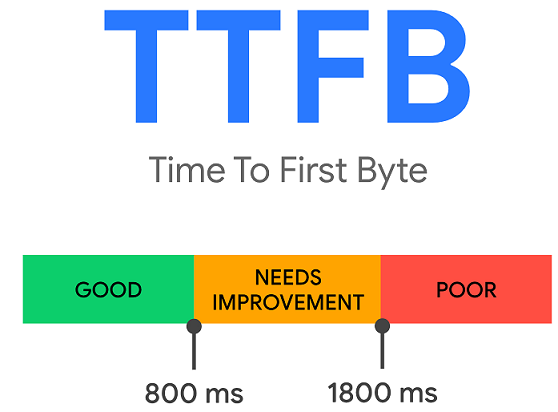
TTFB のスコアは秒数で表示され、0.8秒以下であれば良好、1.8秒より長いと不良とされています。

Web Vitals

Web Vitals は Google Chrome の拡張機能です。
計測対象の Web サイトから拡張機能を使用することで、TTFB のスコアを確認することができます。
TTFB の改善方法
この章では、TTFB の改善方法について解説します。
TTFB の改善方法は、主に以下の6つがあります。
・サーバーの応答時間の改善
・複数ページのリダイレクトを避ける
・プレミアムDNSを利用する
・PHP をバージョンアップする
・HTTP/3を使用する
・外部リソースへの事前接続
サーバーの応答時間の改善
サーバーからの応答時間が長いと、画面に表示させるまでの時間も長くなります。
サーバーの応答時間を改善することで、TTFB を含むページの読み込みに関連する指標を改善することができます。
例えば、以下を行うことでサーバーの応答時間を改善できます。
サーバーの最適化
利用しているレンタルサーバーの速さは TTFB の指標に影響を与えます。
より速度が速いサーバーに乗り換えることで、サーバーの応答時間を改善できます。
また、サーバーに負荷がかかっているタスク(大量のデータ処理や非効率なコードの実行など)がある場合は、タスクを効率化させることでサーバーの応答時間を改善できます。
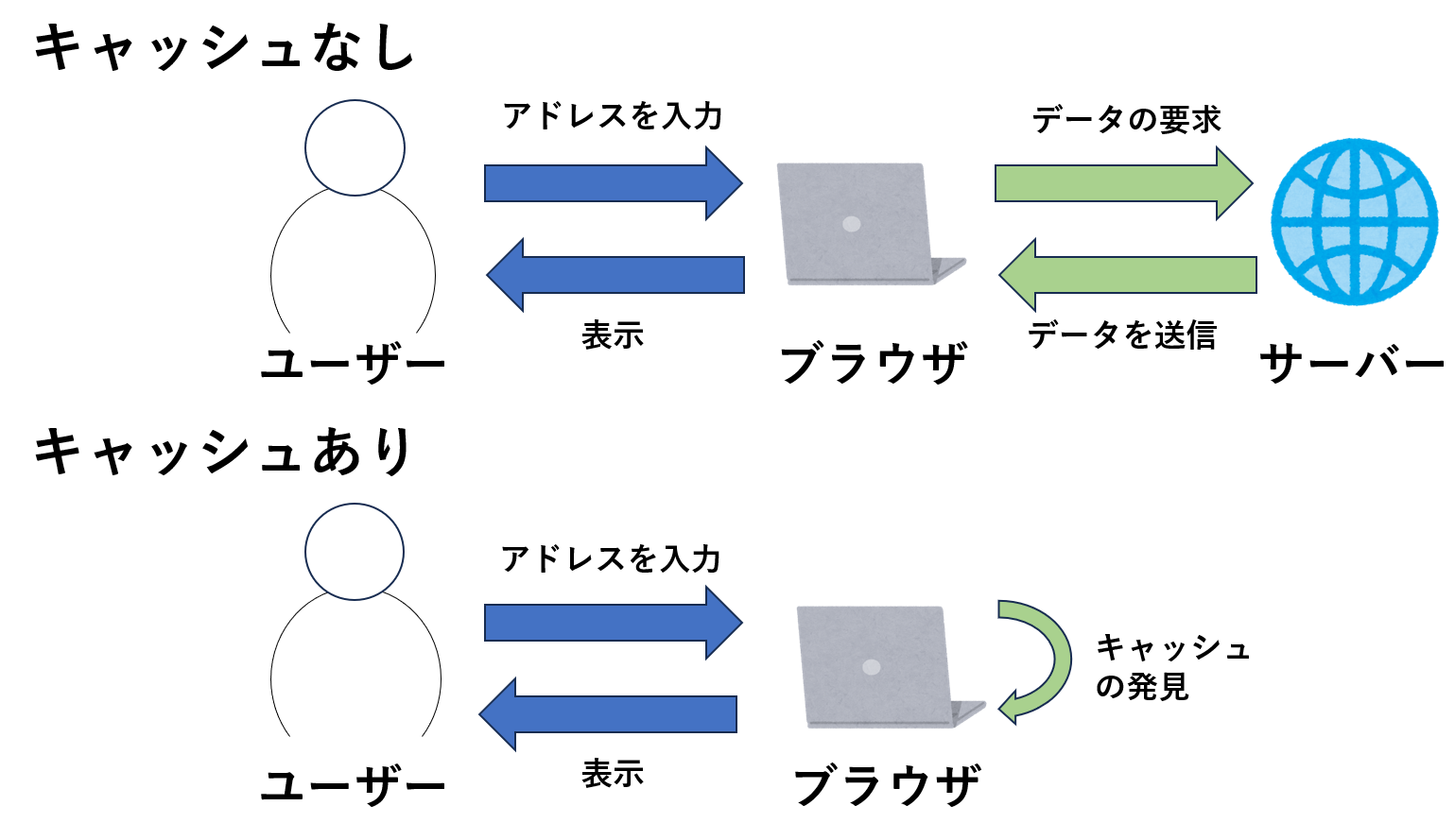
キャッシュの活用

キャッシュとは、使用頻度の高いデータや直近に読み込んだデータを一時的に保存する機能です。
一度保存されたデータは、改めてダウンロードする必要がありません
保存されたデータを表示することでサーバーとの応答を短縮できるため TTFB の改善が可能です。
ユーザーから地理的に近いコンテンツデリバリーネットワーク(CDN)を活用する
CDN とは、様々な場所に分散して設置されたサーバーのネットワークです。
サーバーとユーザーが地理的に遠いと、データの送受信に時間がかかります。
ユーザーに近い CDN を活用することでサーバーの応答時間を改善できます。
複数ページのリダイレクトを避ける
ページのリダイレクトは、旧 URL を知っているユーザーを新 URL に誘導させることができますが、一方でネットワークリクエストとリソースの取得の手間が増えます。そのため、複数ページのリダイレクトがある場合は、TTFB のスコアは低下します。
プレミアムDNSを利用する
DNS(Domain Name System)とは、ドメイン名と IP アドレスを紐づけるシステムです。
プレミアム DNS プロバイダーは、無料の DNS プロバイダーと比べてセキュリティやパフォーマンスの向上といったメリットがあり、TTFB の改善が可能です。
PHP をバージョンアップする
PHP を使用しているウェブサイトは、バージョンアップすることで TTFB を改善できる場合があります。
WordPress の公式サイトでは、 PHP のバージョンは7.4以上を推奨しています。
古いバージョンを使用している場合は、バージョンアップを行いましょう。
HTTP/3を使用する
HTTP/3は2022年6月に標準化された通信プロトコルです。
通信プロトコルとは、異なるデバイスやソフトウェアが互いに通信するために制定された規約です。
HTTP は Web サーバーと Web ブラウザの間で情報をやり取りするための通信プロトコルで、HTTP/3は HTTP の3つめのバージョンです。
2つめのバージョンである HTTP/2と比べて、より早く Web サイトを表示できるよう改良されました。
HTTP/3 を使用することで TTFB のスコアを改善できます。
外部リソースへの事前接続
Web ページでは、JavaScript や Web フォントなどの外部リソースを読み込みます。
これによって、ページの読み込み時のタスクが増えるため、TTFB の増加につながります。
外部リソースに事前に接続しておくことで、TTFB のスコアを改善することができます。
例えば、link 要素の rel 属性に preconnect を指定することでリンク先へ事前に接続が可能です。
link rel="preconnect" href="https://sample.com"まとめ
本記事では、PageSpeed Insights の指標のひとつである TTFB について解説しました。
TTFB はサーバーの応答時間を示す指標です。
TTFB のスコアは、それに続く FCP や LCP などの指標にも影響を与えます。
そのため、TTFB のスコアを改善することで FCP や LCP のスコアも改善することができます。
TTFB を用いて改善のアクションを決めましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









