Core Web Vitals の指標 LCP とは?概要から改善方法まで解説
2023年5月31日 カテゴリ - サイトスピード
Largest Contentful Paint(以下、LCP)は、Core Web Vitals の指標のひとつです。
ビューポート内に表示される最も大きい画像またはテキストブロックのレンダリング時間を、ページの初期読み込み開始タイミングと比較して評価した指標のことで、読み込み時間のパフォーマンスを測る役割を持ちます。
容量の大きい画像やテキストは、重要な情報を含んでいる場合が多いです。
それらの要素の読み込み時間が長く、表示されるのが遅いと、訪問者はその情報を閲覧する前に Web サイトを離脱してしまいます。
どんなに良い製品やサービスに関する訴求でも見られなければ意味がなく、機会損失となり、売上やコンバージョン率低下につながります。
そのため、デジタルマーケティング において LCP の改善は非常に重要です。
この記事では、LCP の概要と確認方法、改善方法を解説します。
LCP とは
この章では、LCP の概要と PageSpeed Insights での確認方法について解説します。
LCP の概要
LCP とは、ビューポート内に表示される最も大きい画像またはテキストブロックのレンダリング時間を、ページの初期読み込み開始タイミングと比較して評価した指標です。
ビューポートを簡単に説明すると、各デバイスの画面に表示されている範囲のことで、表示領域を意味しています。
レンダリング時間は、ブラウザ上に要素が表示されるまでの時間です。
つまり、LCP は画面に表示されているなかでもっとも容量が大きい画像やテキストが表示されるまでの時間のことです。
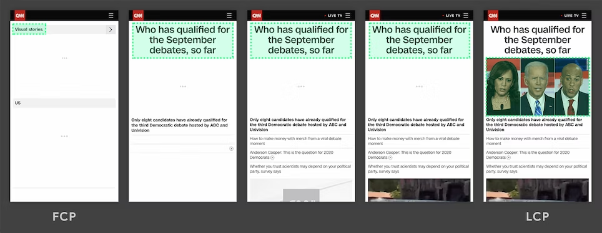
例として CNN のメディアサイトをご紹介します。
緑枠で囲まれている要素が、読み込み時点でもっとも容量が大きい要素です。

画像引用元:Largest Contentful Paint (LCP) – Web.dev
HTML や CSS 、JavaScript などは上から順に読み込まれていきますので、読み込みが完了するまではどの要素が LCP のタイミングとなるかは、ビューポート内の要素が読み込み終わるまで分かりません。
上記の CNN の例では、メインビジュアルの写真がもっとも容量が大きく、この要素の読み込みが完了した時間を評価して LCP を算出します。
LCP の重要性
LCP は、Google が定める Web 上でのユーザーエクスペリエンス(UX)の質を評価する指標である Core Web Vitals のひとつです。
LCP の評価は、ウェブサイト上での体験だけでなく、SEO 施策にも影響します。
Core Web Vitals とは
Core Web Vitals は Web サイトがユーザーにとってどれだけ使いやすいかを評価する指標です。
Google は検索順位のアルゴリズムに Core Web Vitals の指標を取り入れています。
そのため、Core Web Vitals の指標は SEO 施策に重要です。
Core Web Vitals には、LCP 以外にも2つの指標があります。
First Input Delay(FID)
FID は、ユーザーがページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間です。
FID のスコアはミリ秒で表示され、FID が100ミリ秒以下であれば、良好とされています。
Cumulative Layout Shift(CLS)
CLS は、ページの読み込みに応じて発生するレイアウトのズレです。
CLS のスコアは「影響を受けた面積の割合×移動した距離の割合」で表されます。
例えば、画面の下半分がズレた場合、影響を受けた面積の割合は50%で、本来の位置から10%ズレた場合は以下のような結果になります。
影響を受けた面積の割合 50% × 移動した距離の割合 10% = CLS 5% = 0.05
CLS が0.1以下であれば、良好とされています。
PageSpeed Insights で LCP を確認する方法
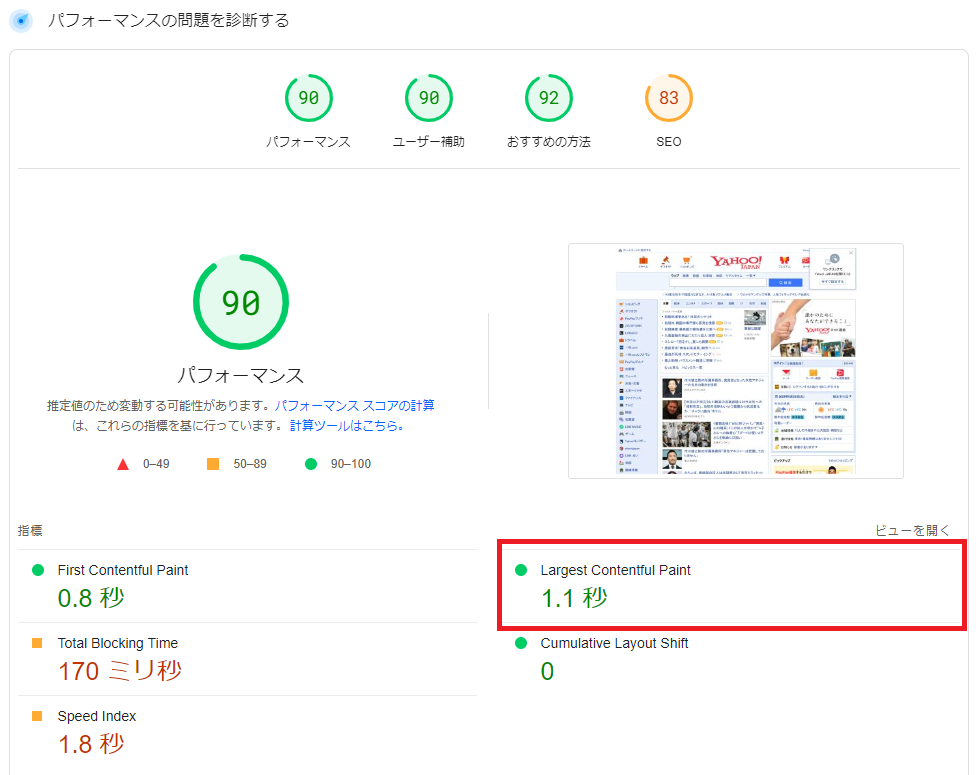
LCP は PageSpeed insights のレポートの、「パフォーマンスの問題を診断する」内の「指標」で確認できます。

LCP のスコアは秒数で表示され、2.5秒以下であれば良好、4.0秒より長いと不良とされています。

LCP を改善する方法
LCP の改善方法は PageSpeed Insights の改善できる項目で確認できます。

末尾に LCP と書いてあるものが該当する項目です。
ここでは、使用していない JavaScript を削減する改善方法が示されています。
LCP の改善方法については様々ありますが、代表的なものは以下の4つです。
・サーバーの応答時間の改善
・CSS や JavaScript を最適化する
・リソースの読み込み速度の改善
・クライアントサイドでのレンダリングの改善
サーバーの応答時間の改善
サーバーからの応答時間が長いと、画面に表示させるまでの時間も長くなります。
サーバーの応答時間を改善することで、LCP を含むページの読み込みに関連する指標を改善することができます。
例えば、以下を行うことでサーバーの応答時間を改善できます。
サーバーの最適化
応答速度が速いサーバーに乗り換える、あるいはサーバーに負荷がかかっているタスク(大量のデータ処理や非効率なコードの実行など)を効率化させることでサーバーの応答時間を改善できます。
キャッシュの活用
キャッシュとは、使用頻度の高いデータや直近に読み込んだデータを一時的に保存する機能です。
一度保存されたデータは、改めてダウンロードする必要がありません。
そのため、保存されたデータを表示することでサーバーの応答時間を改善できます。
ユーザーから地理的に近いコンテンツデリバリーネットワーク(CDN)を活用する
CDN とは、様々な場所に分散して設置されたサーバーのネットワークです。
サーバーとユーザーが地理的に遠いと、データの送受信に時間がかかります。
ユーザーに近い CDN を活用することでサーバーの応答時間を改善できます。
なお、サーバーの応答時間は PageSpeed Insights の TTFB という指標で確認ができます。
【補足】Time to First Byte(TTFB)とは
TTFB とは、ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間です。
スコアは秒数で表示され、0.8秒以下であれば良好とされています。
CSS や JavaScript を最適化する
ページに多くの CSS や JavaScript が含まれている場合、プログラムの実行に時間がかかります。
そのため、CSS や JavaScript を最適化することで LCP を改善することができます。
ソースコードの知識がなく、最適化が難しい場合は最適化ツールを使うことで簡単に最適化できます。
また、 WordPress を利用している方はプラグインを利用することでも JavaScript を圧縮することができます。
ただし、ソースコードの最適化をした結果正しく動作しなくなる可能性があるので、圧縮する場合は不具合が生じていないか確認する必要があります。
リソースの読み込み速度の改善
画像や動画はテキストと比べてファイル容量が大きい傾向にあるため、画像や動画の軽量化は LCP の改善に役立ちます。
また、サーバーの応答時間の改善やレンダリングの改善といった他の改善施策にも有効です。
ここでは、画像の軽量化について簡単に紹介します。
画像の軽量化の代表的な手法は以下の2つです。
・画像の圧縮
・次世代画像フォーマットでの配信
画像の圧縮
画像の圧縮とは、画像の不要な部分を取り除くことで画像のファイル容量を縮小する手法です。
圧縮方法や圧縮率によっては、画質が低下することもあるため注意が必要です。
次世代画像フォーマットでの配信
画像ファイルを次世代フォーマットである WebP(ウェッピー) や AVIF(エーブイアイエフ)に変換します。
WebP や AVIF は、従来の画像フォーマットである JPEG や PNG と比べて高画質を保ちつつ画像の軽量化が可能です。
画像の軽量化について詳しく知りたい方は、以下をご覧ください。
【参考】サイトの表示速度の改善に影響を与える画像軽量化
https://fastest.jp/blog/image-compression/
クライアントサイドでのレンダリングの改善
レンダリングとは、Web ページ上で画像や動画を描写することです。
多くのサイトでは、サーバー側で Web ページを処理していますが、JavaScript フレームワークを利用してクライアント側で処理するサイトの構築が可能です。
クライアント側でレンダリングするサイトの場合、JavaScript の実行に時間がかかり LCP が長くなります。
そのようなサイトを構築する場合は、JavaScript の最適化や事前レンダリングを利用して LCP を改善しましょう。
まとめ
本記事では、Core Web Vitals のひとつである LCP について解説しました。
LCP は画面内で容量が大きい画像やテキストが表示されるまでの時間を計測する指標で、多くの場合メインコンテンツが読み込まれるまでの時間を評価しています。
LCP が改善すればメインコンテンツをWebサイト訪問者に対していち早く見せることができ、訴求を確実に伝えられるとともに、そのページが便利であるような印象を与えられます。
また、この指標は Core Web Vitals のひとつとして、検索結果の順位にも影響します。
LCP は数ある PageSpeed Insights の指標の中でも非常に重要度が高いため、優先的に改善していきましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









