使用していない JavaScript の削減とは?概要から改善方法まで解説
2023年12月12日 カテゴリ - サイトスピード
「使用していない JavaScript の削減」は Google が提供する PageSpeed Insights の改善項目のひとつです。
しかし、改善案として出てきたものの JavaScript に関する知識がなく、改善できずにいる人もいるのではないでしょうか。
この記事では、「使用していない JavaScript の削減」の概要から改善方法まで解説します。
使用していない JavaScript の削減とは
この章では、「使用していない JavaScript の削減」の概要と定義について解説します。
使用していない JavaScript の削減の概要
「使用していない JavaScript の削減」とは、外部リソースに含まれる JavaScript のコードを最適化し、Web サイトの表示速度を改善する手法です。
ページに多くの JavaScript が含まれている場合、プログラムの実行に時間がかかり、Web ページの表示速度が遅くなります。
そのため、「使用していない JavaScript の削減」が必要です。
「使用していない JavaScript の削減」は First Contentful Paint(FCP)、 Largest Contentful Paint(LCP)、First Input Delay(FID)の改善に有効です。
First Contentful Paint(FCP)
FCP とは、Web ページの読み込みが開始されてから、ページ内のいずれかのコンテンツが初めて描画されるまでの時間です。
FCP について詳しく知りたい方は、以下をご覧ください。
【参考】First Contentful Paint(FCP)とは?概要と改善方法を解説
https://fastest.jp/blog/first-contentful-paint/
Largest Contentful Paint(LCP)
LCP とは、Web ページ内の最もファイル容量の大きい画像や動画が表示されるまでの時間です。
LCP は Web サイトがユーザーにとってどれだけ使いやすいかを評価する指標である Core Web Vitals のひとつです。
LCP について詳しく知りたい方は、以下をご覧ください。
【参考】Core Web Vitals の指標 LCP とは?概要から改善方法まで解説
https://fastest.jp/blog/largest-contentful-paint/
First Input Delay(FID)
FID とは、ユーザーが Web ページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間のことです。
FID は LCP と同様に Core Web Vitals のひとつです。
FID について詳しく知りたい方は、以下をご覧ください。
【参考】Core Web Vitals の指標 FID とは?概要から改善方法まで解説
https://fastest.jp/blog/first-input-delay/
使用していない JavaScript の定義
使用していない JavaScript とは、Web ページに含まれているものの、そのページの読み込みや操作時には実行されない JavaScript のコードを指します。
Web サイトの評価を診断するツールに Lighthouse があります。
Lighthouse は、20キビバイトを超える未使用のコードを含むすべての JavaScript ファイルにフラグを立てます。
このフラグを立てられた JavaScript ファイルにある未使用のコードが使用していない JavaScript となります。
キビバイト( kibibyte ) とはコンピュータの容量や記憶装置の大きさをあらわす単位の一つです。
1キビバイトは1024バイトに相当します。
使用していない JavaScript の確認方法
使用していない JavaScript の確認方法には以下の2つがあります。
・PageSpeed Insights
・DeveloperTools
PageSpeed Insightsでの確認方法
PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
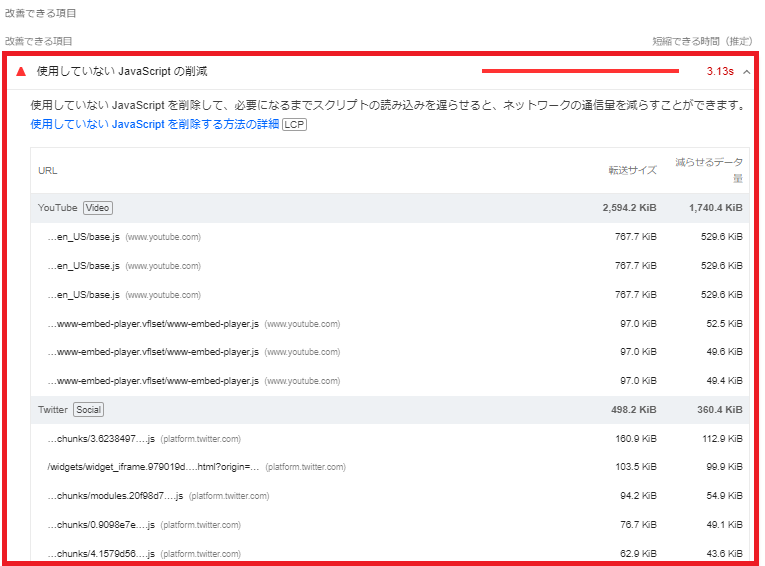
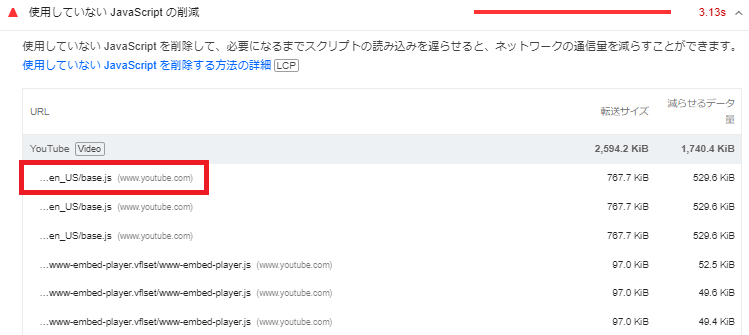
使用していない JavaScript は PageSpeed Insights の改善できる項目で確認できます。

Developer Tools での確認方法
Devekoper Tools でも使用していない JavaScript を確認できます。
手順は以下の通りです。
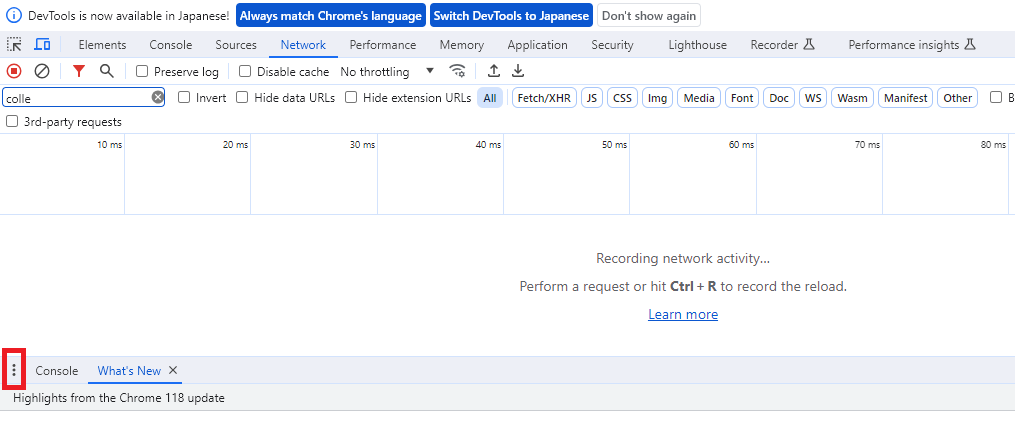
1.Chrome DevTools を開き、「︙」をクリックします。

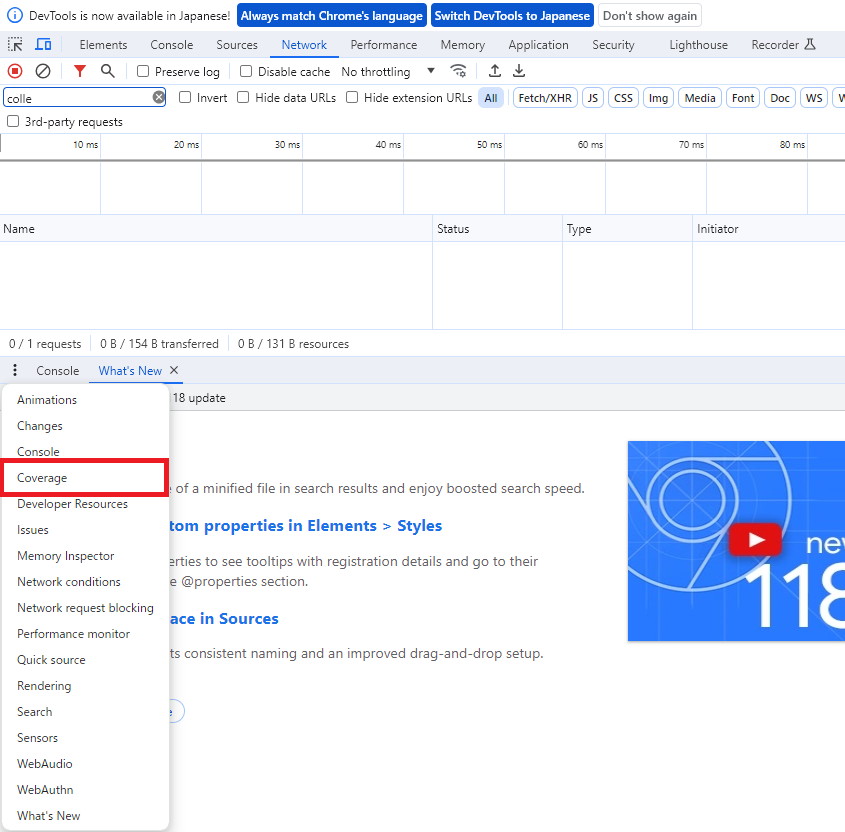
2.Coverage を選択します。

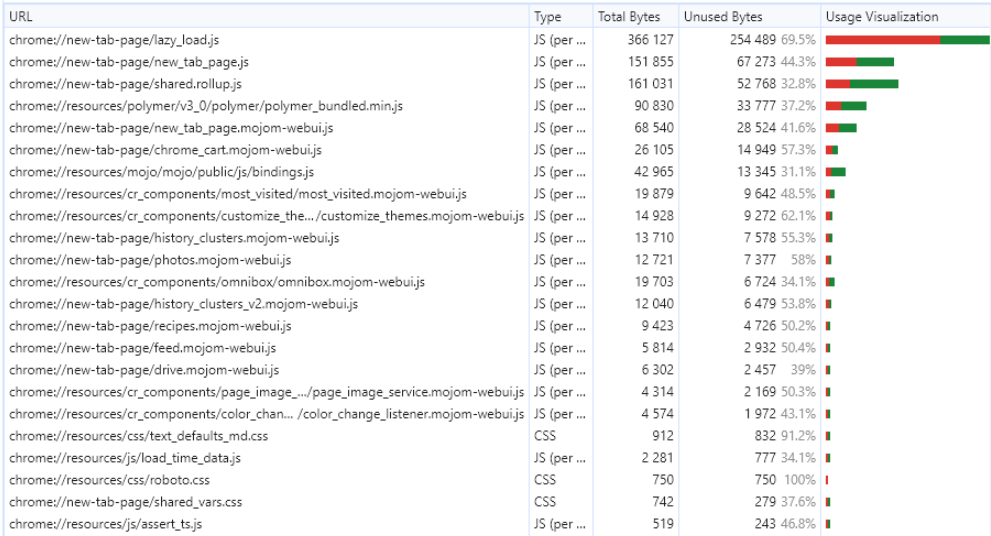
3.分析されたリソースとリソース内で使用されるコードの量が表示されます。

各行は現在のページに使用されている JavaScript や CSS の URL と URL 内のコードがどれくらい使用されているかを表しています。
青色のバーが全体のうち使用しているコードの割合で、赤色のバーが未使用のコードの割合です。
バーが長く、赤色の割合が大きいものは優先して削減しましょう。
使用していない JavaScript の削減方法
使用していない JavaScript の削減方法は以下の3つがあります。
・直接削減する
・WordPress のプラグインで削減する
・コマンドラインツールで削減する
直接削減する
JavaScript のソースコードを確認し、使用していないコードを直接削減します。
この方法はツールの導入を必要としませんが、ある程度のコードの知識が必要になります。
直接削減することに不安がある方は後述する方法をお試しください。
WordPress のプラグインで削減する
使用していない JavaScript の削減は WordPress のプラグインである Flying Scripts by WP Speed Matters で簡単に削減ができます。

Flying Script を起動し、Including Keywords の欄に PageSpeed Insights の使用していない JavaScript の削減にある JavaScript ファイルの URL をコピーして貼り付けます。

Save Changes のボタンを押すことで、設定が完了し、使用していない JavaScript を削減できます。
コマンドラインツールで削減する
コマンドラインの操作に慣れている方は、コマンドラインツールで使用していない JavaScript の削減が可能です。
JavaScript の削減には「terser」というコマンドを使用します。
まずは npm で terser をインストールします。
npm install terser -gインストールした後、以下のコマンドを打つだけで簡単にファイルを圧縮できます。
terser -c -m -o {アウトプットファイル名} -- {インプット先ファイル名}-c は圧縮する、-m は関数名などの名前を簡単なものに変換する、-o はアウトプット先を指定するオプションとなっています。
その他のオプションについては公式サイトで確認できます。
【参考】terser -npm
https://www.npmjs.com/package/terser
まとめ
本記事では、「使用していない JavaScript の削減」について解説しました。
「使用していない JavaScript の削減」は、表示速度の改善に役立つ施策です。
JavaScript を削減するためにはソースコードの知識が必要だと考えている方もいると思います。
しかし、ソースコードの知識が無くても WordPress のプラグインやコマンドラインツールを使用することで簡単に削減が可能です。
ただし、「使用していない JavaScript の削減」をした結果正しく動作しなくなる可能性があるので、削減する場合は不具合が生じていないか確認する必要があります。
「使用していない JavaScript の削減」を行い、Web ページの表示速度を改善しましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









