Core Web Vitals の指標 CLS とは?概要と改善方法を解説
2023年6月27日 カテゴリ - サイトスピード
Cumulative Layout Shift(以下、CLS)は、Core Web Vitals の指標の一つです。
ページの読み込みの際に発生するレイアウトのズレを評価する指標のことで、CLS のスコアはユーザー体験の質に直結します。
例えば、Web サイトであるリンクをクリックしようとしたところ、上部に広告が遅れて表示され、全てのコンテンツが下部に移動しました。
その結果、本来クリックしようとしたリンクではなく、広告を誤クリックしてしまいました。
これにより、ユーザーは望んでいないページにリダイレクトされ、戻って目的のリンクを再度探す必要があります。
このような誤クリックが発生すると、ユーザーはサイトの閲覧にストレスを感じるようになり、直帰率の向上につながります。
そのため、デジタルマーケティングにおいて CLS の改善は非常に重要です。
この記事では、CLS の概要と確認方法、低下要因から改善方法まで解説します。
CLS とは
この章では、CLS の概要と重要性について解説します。
CLS の概要
CLS は、ページの読み込みに応じて発生するレイアウトのズレです。
ユーザーがページ内の情報を読んでいる途中にレイアウトのズレが生じると、どこを読んでいるかわからなくなります。
また、リンクをクリックする際にレイアウトのズレが生じると、誤ったリンクをクリックする可能性があります。
CLS のスコアは「影響を受けた面積の割合×移動した距離の割合」で表されます。
以下に CLS のスコアの計算例を紹介します。

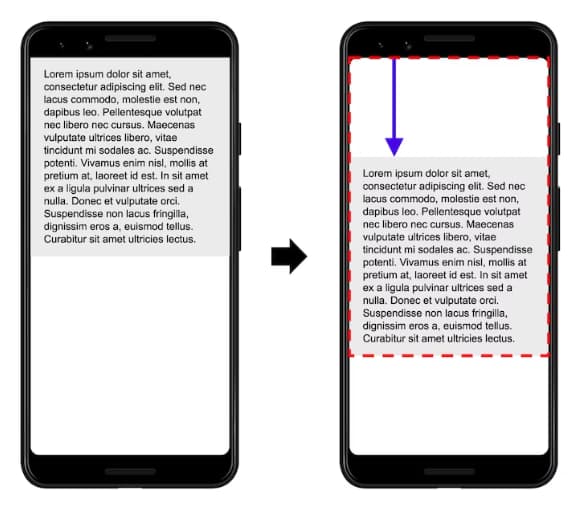
画像引用元:Cumulative Layout Shift (CLS) – Web.dev
ビューポートの50%を占めている要素があります。
そしてその要素が25%下方向に移動したとします。
この場合、影響を受けた面積の割合は50%+25%で75%となります。
また、移動した距離の割合は25%なので、CLS のスコアは以下のようになります。
影響を受けた面積の割合 75% × 移動した距離の割合 25% = CLS 18.75% = 0.1875
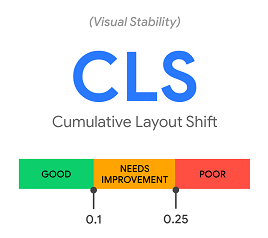
CLS のスコアが0.1以下であれば、良好とされています。

CLS の重要性
CLS は、Google が定める Web 上でのユーザーエクスペリエンス(UX)の質を評価する指標である Core Web Vitals のひとつです。
CLS の評価は、ウェブサイト上での体験だけでなく、SEO 施策にも影響します。
Core Web Vitals は Web サイトがユーザーにとってどれだけ使いやすいかを評価する指標です。
Google は検索順位のアルゴリズムに Core Web Vitals の指標を取り入れています。
そのため、Core Web Vitals の指標は SEO 施策に重要です。
Core Web Vitals には、CLS 以外にも2つの指標があります。
First Input Delay(FID)
FID は、ユーザーがページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間です。
FID のスコアはミリ秒で表示され、FID が100ミリ秒以下であれば、良好とされています。
Largest Contentful Paint(LCP)
LCP とは、ページ内の最もファイル容量の大きい画像や動画が表示されるまでの時間のことです。
LCP のスコアは秒数で表示され、LCP が2.5秒以下であれば、良好とされています。
LCP について詳しく知りたい方は、以下をご覧ください。
【参考】Core Web Vitals の指標 LCP とは?概要から改善方法まで解説
https://fastest.jp/blog/largest-contentful-paint/
CLS を測定できるツール
Google は CLS を含む Core Web Vitals の測定ツールを提供しており、代表的なツールとして、以下の4つがあげられます。
・Google Search Console
・PageSpeed Insights
・Web Vitals
・Lighthouse
Google Search Console
Google Search Console は、Goolge 検索での Web サイトの掲載順位やパフォーマンスを管理できるツールです。
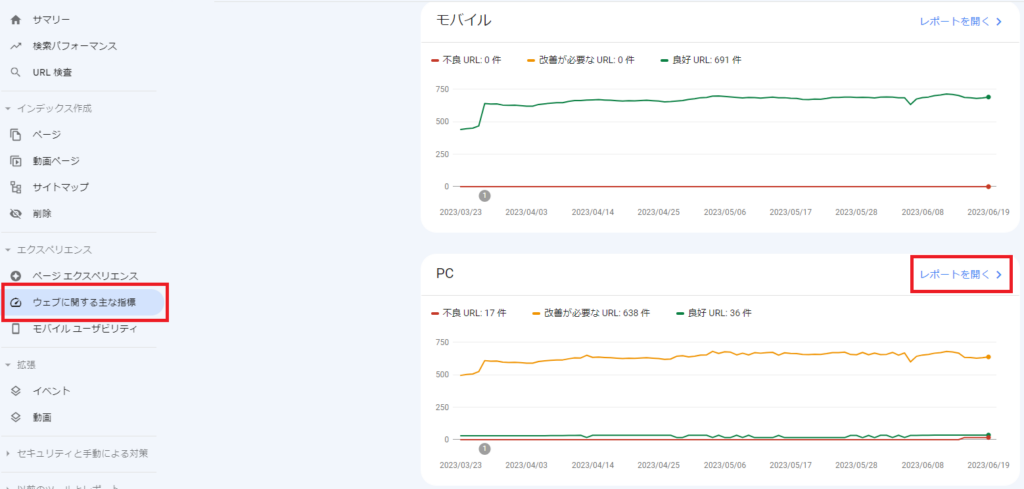
CLS を確認するには、「ウェブに関する主な指標」を選択し「レポートを開く」をクリックします。

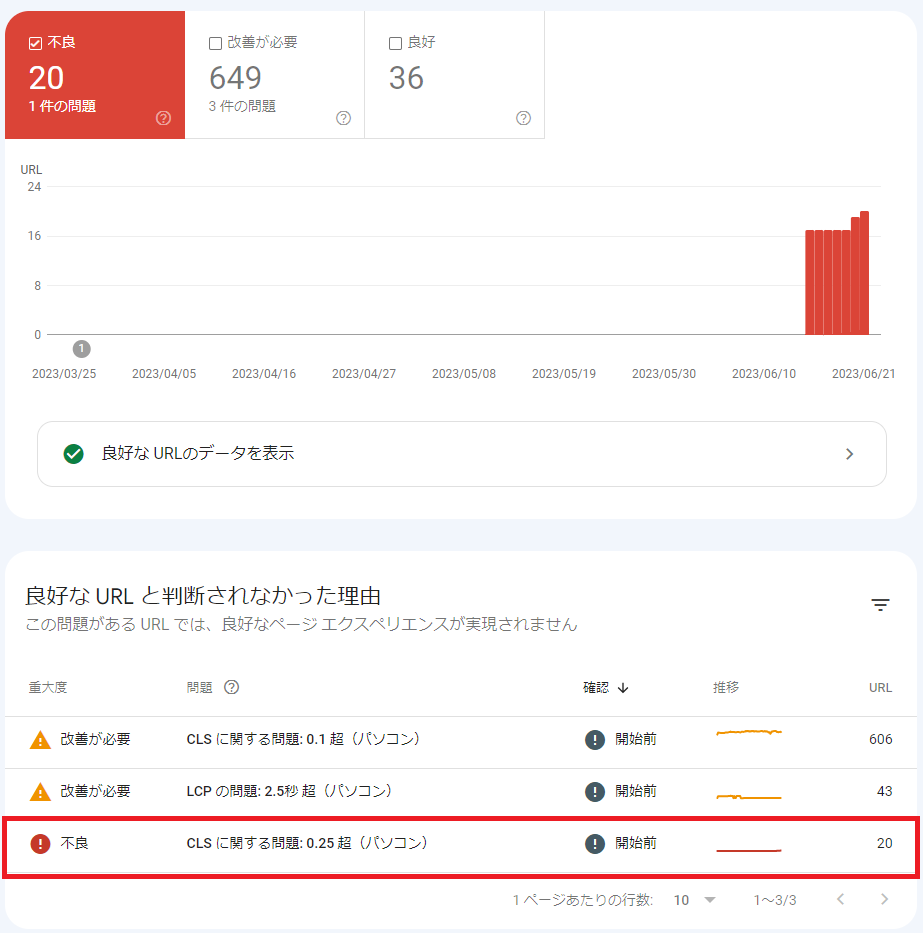
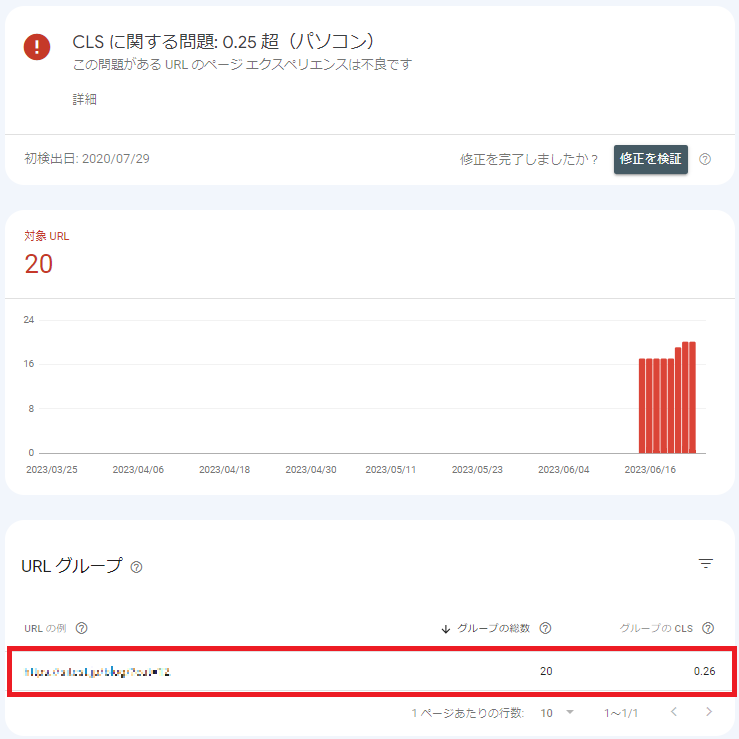
「良好な URL と判断されなかった理由」の「 CLS に関する問題」とあるものを選択します。

CLS に関する問題があるとされた URL グループを確認できます。

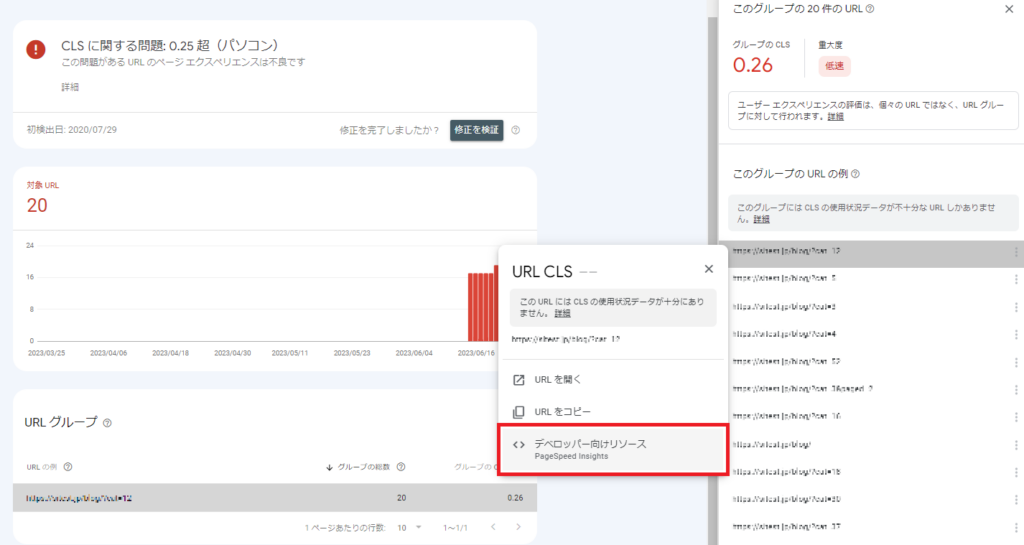
デベロッパー向けリソースをクリックすると、PageSpeed Insights で、該当のページの詳細な分析レポートを確認することができます。

PageSpeed Insights については次のセクションで解説します。
PageSpeed Insights

PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
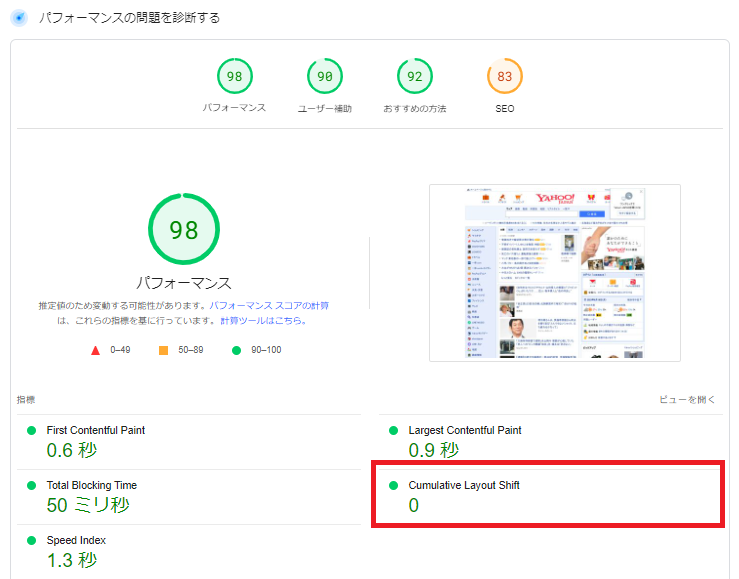
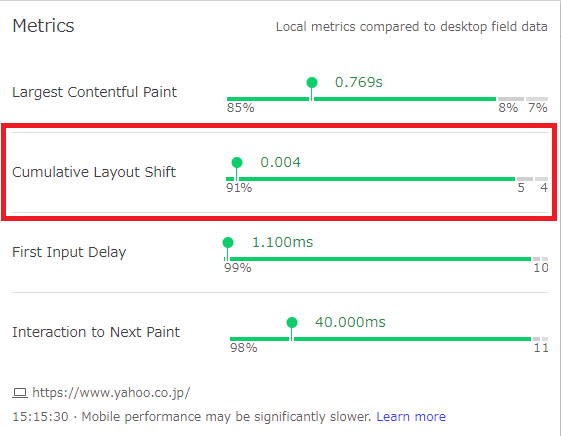
LCP は PageSpeed insights のレポートの、「パフォーマンスの問題を診断する」内の「指標」で確認できます。
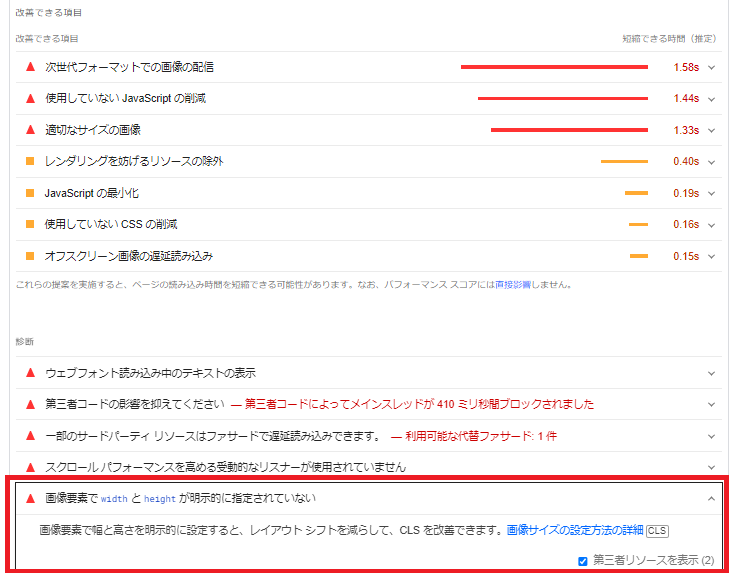
また、改善できる項目では、実際に各指標のスコアが低い原因と改善方法を確認することができます。

末尾に CLS と書いてあるものが該当する項目です。
ここでは、「画像の width と height が明示的に指定されていない」とあります。
具体的な改善方法については後ほど解説します。
Web Vitals

Web Vitals は Google Chrome の拡張機能です。
計測対象の Web サイトから拡張機能を使用することで、CLS のスコアを確認することができます。
Lighthouse

Lighthouse も Web Vitals 同様に Google の拡張機能です。
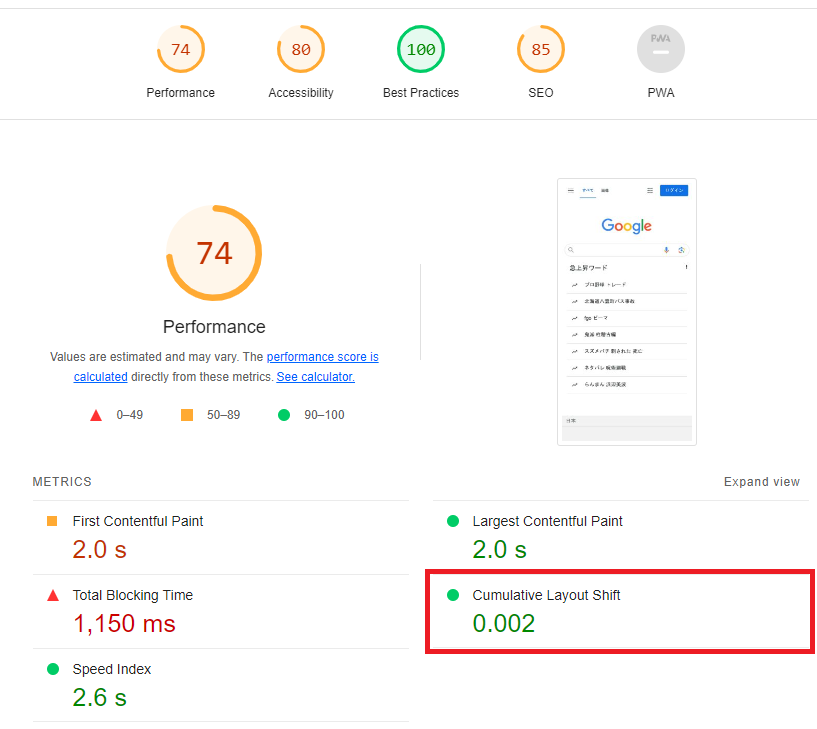
Web サイトのページスピードを評価する Performance から確認できます。
なお、この項目で評価される指標は PaageSpeed Insights と同じです。
Lighthouse について詳しく知りたい方は、以下をご覧ください。
https://fastest.jp/blog/lighthouse-howto/#d0e9d87eb78fa54e47cd213ca7606442
CLS の低下要因
この章では、CLS の低下要因について解説します。
CLS の低下要因は、主に以下の4つがあります。
・画像や動画のサイズが指定されていない
・動的に挿入されるコンテンツがある
・FOIT/FOUT の原因となる Web フォントを使用している
・アニメーションを使用している
順に解説いたします。
画像や動画のサイズが指定されていない
動画引用元:Cumulative Layout Shift を最適化する – Web.dev
ページの内容が画面に表示される際、ファイル容量の小さいテキストが優先的に表示され、その後画像や動画が表示されます。
この時に、画像や動画のサイズを指定していないと表示する領域を事前に確保することができません。
その結果、画像や動画が表示される際にテキストの位置がズレます。
動的に挿入されるコンテンツがある
動画引用元:Cumulative Layout Shift を最適化する – Web.dev
ユーザーの操作に対する応答とは関係なくビューポート内の上部または下部にコンテンツが挿入されると、レイアウトのズレが生じます。
ポップアップの表示や、時間経過に応じて表示される広告などは、ユーザーの興味を引くことが可能ですが、レイアウトのズレの原因になるため注意が必要です。
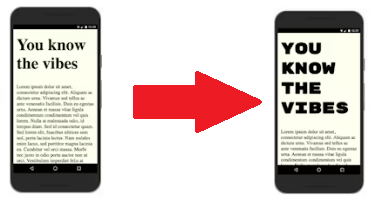
FOIT/FOUT の原因となる Web フォントを使用している

Prevent layout shifting and flashes of invisible text (FOIT) by preloading optional fonts – Web.dev を参考に作成
Web フォントを利用している場合、FOIT や FOUT の原因となる場合があります。
・FOIT(Flash of invisible text):Web フォントが表示されるまでの間、テキストが見えない状態になる現象。
・FOUT(Flash of unstyled text):Web フォントが表示されるまでの間、デフォルトのフォントが表示され、切り替わることで「ちらつき」が生じる現象。
FOIT や FOUT は CLS のスコアを低下させる要因となります。
アニメーションの使用
アニメーションの中には CLS の低下要因となる CSS プロパティを利用したものがあります。
例えばユーザーの操作で要素が移動するアニメーションの場合、他の要素と重なり CLS のスコアを低下させる原因となります。
CLS の改善方法
前の章では、CLS の低下要因について解説しました。
この章では、それぞれの改善方法について解説します。
改善方法については、専門的な内容になるためエンジニアと相談してご検討ください。
画像や動画のサイズを指定する
画像や動画のサイズを指定しておくことで、表示するための領域を事前に確保することができ、レイアウトのズレを抑えることができます。
画像や動画に width 要素と height 要素を指定する、もしくはアスペクト比率を指定しましょう。
静的コンテンツに変更する/表示スペースを確保する
ユーザーの操作に応答する場合を除き、動的コンテンツの利用を可能な限り避けて静的コンテンツに変更しましょう。
動的コンテンツを利用する場合は、事前に表示スペースを確保することでレイアウトのズレを抑えることができます。
Web フォントの読み込みを最適化する
Web フォントの読み込みを最適化するには、font-display を CSS に記述したり Font Loading API を利用します。
この2つは Web フォントが読み込まれるまでの挙動を制御したり、読み込まれるまでの時間の短縮に役立ちます。
transform プロパティを利用する
アニメーションを使用している場合、レイアウトのズレの要因になる CSS プロパティではなく、transform プロパティを利用することでアニメーションの適切に制御でき、CLS のスコアを改善することができます。
まとめ
本記事では、Core Web Vitals の指標である CLS について解説しました。
CLS は、ページの読み込みに応じて発生するレイアウトのズレです。
レイアウトのズレが生じると、ユーザーが読んでいる箇所が分からなくなったり、誤ったリンクをクリックする可能性があります。
レイアウトのズレはユーザー体験を悪くするため、コンバージョン率の低下や直帰率の向上に繋がります。
そのため、CLS の改善が重要です。
CLS の改善は CSS の修正が必要になるため、難しいと感じる方も多いと思います。
CLS の改善に悩んでいる方は、エンジニアの方と相談し優先度の高いものから始めることをご検討ください。
CLS を改善して Web サイトの直帰率の改善や SEO に繋げましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









