First Contentful Paint(FCP)とは?概要と改善方法を解説
2023年7月21日 カテゴリ - サイトスピード
First Contentful Paint(以下、FCP)は、ページの読み込みが開始されてから、ページ内のいずれかのコンテンツが初めて描画されるまでの時間です。
ページを読み込んだときに白い画面のまま何も表示されないと、ユーザーは先に他のサイトで情報を得ようと離脱してしまいます。
その結果、ユーザーにコンテンツを見てもらえず、コンバージョン率の低下や SEO の評価の低下につながります。
そのため、FCP の改善が重要です。
この記事では、FCP の概要と改善方法を解説します。
FCP とは
FCP とは、先述した通りページの読み込みが開始されてから、ページ内のいずれかのコンテンツが初めて描画されるまでの時間です。
コンテンツはテキストや画像などの要素です。
ユーザーは情報をすぐに取得したいと考えています。
そのため、ページの読み込み速度が遅いとページの読み込みが完了する前に離脱してしまいます。
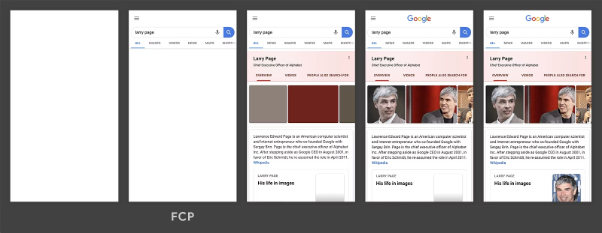
例として、Google で検索結果の画面が描写される流れをご紹介します。

画像引用元:First Contentful Paint (FCP) – Web.dev
上の読み込みのタイムラインでは、FCP は2フレーム目になっています。
これが、ページ内のいずれかの要素が初めて描画されたタイミングです。
FCP のスコアは秒数で表示され、1.8秒以下であれば良好、3.0秒より長いと不良とされています。

FCP と FP・FMP の違い
「FCP」「FP」「FMP」は Web サイトの表示速度改善に使われる指標です。
いずれの指標もページ内容の表示に関わりますが、それぞれ計測されるタイミングが異なります。
Google の Katie Hempenius 氏は Twitter で「FP」「FCP」「FMP」の違いを解説しました。
ペイントメトリクスの要約
– First Paint(FP):
レンダリング前と視覚的に異なるものがレンダリングされたとき
-First Contentful Paint(FCP):
いずれかのDOMコンテンツがレンダリングされたとき
-First Meaningful Paint(FMP):
意味のあるコンテンツがレンダリングされたとき
この章では、FCP とFP・FMP の違いを詳しく解説します。
FCP と FP の違い
FP(First Paint)とは、ページ内に読み込んだときに初めて視覚要素が表示されるまでの時間です。
例えばページの読み込み待機中に白い背景色が表示されますが、この場合ページを読み込んでから背景色が表示されるまでの時間が FCP となります。
FCP とFP の大きな違いは、表示されるものがコンテンツであるかどうかという点です。
FP はページに初めて表示される要素の表示時間を計測しますが、FCP はページ内のいずれかのコンテンツの表示時間を計測します。
FCP と FMP の違い
FMP(First Meaningful Paint)とは、ページ内のメインとなるコンテンツが表示されるまでの時間です。
FCP と FMP の違いについて Google は以下のように説明しています。
ページ上にレンダリングされるコンテンツの最初のビットにスクロールせずに見える部分のコンテンツが含まれている場合、First Contentful Paint(FCP)と FMP は多くの場合同じです。
First Meaningful Paint – Chrome developers
ただし、たとえば、iframe 内でスクロールせずに見える範囲にコンテンツがある場合、これらの指標は異なる場合があります。
FMP は iframe 内のコンテンツがユーザーに表示されるときに登録しますが、FCP にはiframe コンテンツが含まれません。
https://developer.chrome.com/docs/lighthouse/performance/first-meaningful-paint/
iframe とは、ページ内に領域を確保しその領域内に指定した URL を読み込んで表示する HTML タグです。
つまり、ページ内に URL で指定された外部コンテンツがない場合、FCP と FMP は同じになり、外部コンテンツがある場合 FCP と FMP は異なります。
FCP を測定できるツール
FCP を測定できる代表的なツールには、以下の2つがあげられます。
・PageSpeed Insights
・Light House
PageSpeed Insights

PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
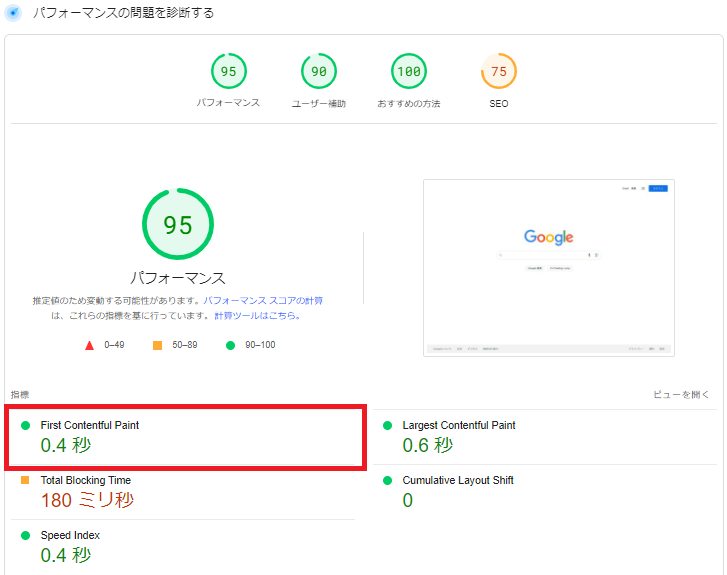
FCP は PageSpeed insights のレポートの、「パフォーマンスの問題を診断する」内の「指標」で確認できます。
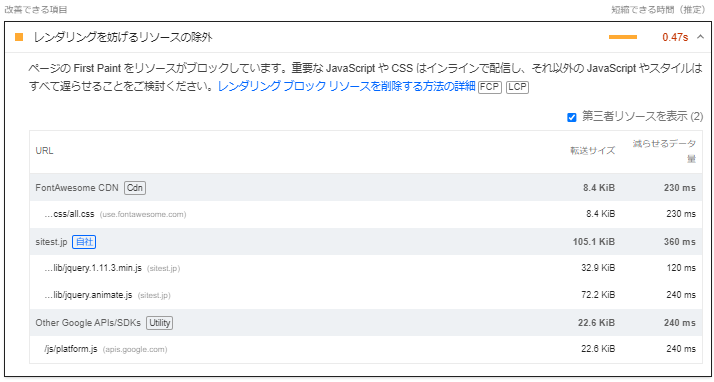
また、「改善できる項目」では、実際に各指標のスコアが低い原因と改善方法を確認することができます。

末尾に FCP と書いてあるものが該当する項目です。
ここでは、「レンダリングを妨げるリソースの除外」とあります。
具体的な改善方法については後ほど解説します。
Lighthouse

Lighthouse は Google の拡張機能です。
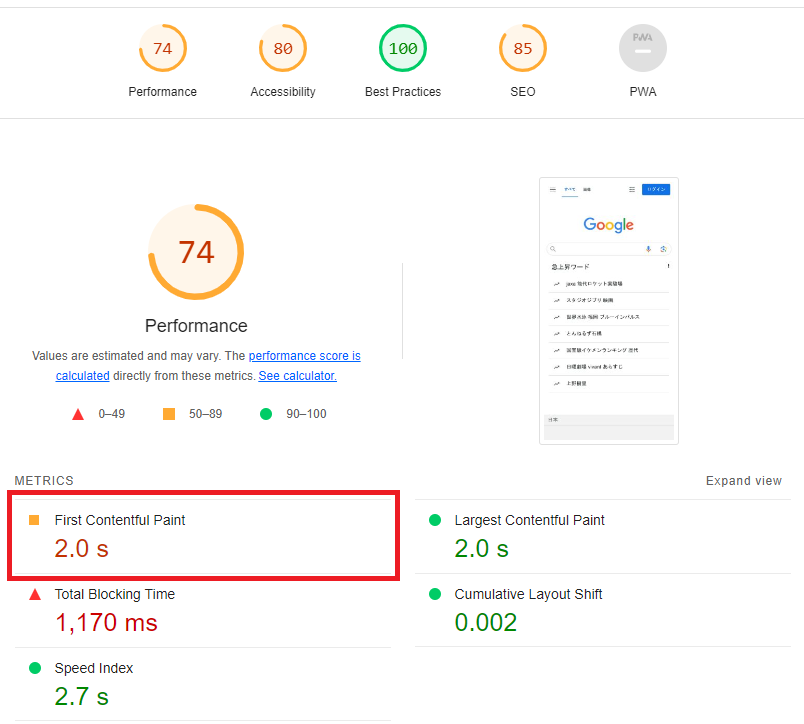
Web サイトのページスピードを評価する Performance から確認できます。
Lighthouse は Google の拡張機能を使わず、Chrome DevTools から使用することもできます。
なお、この項目で評価される指標は PaageSpeed Insights と同じです。
PageSpeed Insights と Lighthouse のスコアが異なる原因など Lighthouse について詳しく知りたい方は、以下をご覧ください。
【参考】Lighthouse とは?~概要と使用方法を解説~
FCP の改善方法
この章では、FCP の改善方法について解説します。
FCP の改善方法は多くあるため、PageSpeed Insights の診断を確認し優先順位を付けて進めていくことが重要です。
レンダリングをブロックするリソースを排除する
レンダリングとは、Web ページ上で画像や動画を描写することです。
JavaScript や CSS を外部ファイルとして読み込む場合、ページのレンダリングをブロックするため表示速度が遅くなります。
重要な JavaScript や CSS はインライン配信を行い、重要でないものは遅延読み込みをすることでレンダリングをブロックするリソースを排除することができます。
外部ファイルが小さい場合は、HTML ドキュメントに直接挿入できます。
これをインライン化と言います。
なお、外部ファイルが大きい場合は PageSpeed Insights から「ページをスクロールせずに見える範囲のコンテンツのサイズを削減する」という警告が出る場合があります。
その場合はスクロールせずに見える範囲のコンテンツをインライン化し、残りのコンテンツは遅延読み込みで対応することをご検討ください。
JavaScript や CSS を最適化する
ページに多くの CSS や JavaScript が含まれている場合、プログラムの実行に時間がかかります。
そのため、CSS や JavaScript を最適化することで FCP を改善することができます。
「レンダリングをブロックするリソースを排除する」はレンダリングに影響を与えるリソースを特定し、その影響を最小限に抑えることを目的としています。
一方で「JavaScript や CSS を最適化する」はソースコードを効率化し、そのパフォーマンスを改善することを目的としています。
ソースコードの知識がなく、調整が難しい場合は専用のツールを使うことで簡単に最適化できます。
また、 WordPress を利用している方はプラグインを利用することで CSS や JavaScript を圧縮することができます。
ただし、ソースコードの最適化をした結果正しく動作しなくなる可能性があるので、圧縮する場合は不具合が生じていないか確認する必要があります。
サーバーの応答時間を短縮する
サーバーからの応答時間が長いと、画面に表示させるまでの時間も長くなります。
サーバーの応答時間を改善することで、LCP を含むページの読み込みに関連する指標を改善することができます。
例えば、以下を行うことでサーバーの応答時間を改善できます。
サーバーの最適化
応答速度が速いサーバーに乗り換える、あるいはサーバーに負荷がかかっているタスク(大量のデータ処理や非効率なコードの実行など)を効率化させることでサーバーの応答時間を改善できます。
キャッシュの活用
キャッシュとは、使用頻度の高いデータや直近に読み込んだデータを一時的に保存する機能です。
一度保存されたデータは、改めてダウンロードする必要がありません。
そのため、保存されたデータを表示することでサーバーの応答時間を改善できます。
ユーザーから地理的に近いコンテンツデリバリーネットワーク(CDN)を活用する
CDN とは、様々な場所に分散して設置されたサーバーのネットワークです。
サーバーとユーザーが地理的に遠いと、データの送受信に時間がかかります。
ユーザーに近い CDN を活用することでサーバーの応答時間を改善できます。
なお、サーバーの応答時間は PageSpeed Insights の TTFB という指標で確認ができます。
TTFB とは、ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間です。
スコアは秒数で表示され、0.8秒以下であれば良好とされています。
複数ページのリダイレクトを避ける
ページのリダイレクトとは、Web サイト全体やページをリニューアルした際に旧 URL にアクセスしたユーザーを自動的に新 URL へ転送する仕組みです。
リダイレクトさせることで、旧 URL を知っているユーザーを新 URL に誘導させることができるだけでなく、SEO の評価を引き継ぐことができるといったメリットがあります。
一方で、リダイレクトはネットワークリクエストとリソースの取得の手間が増えるため、FCP のスコアは低下します。
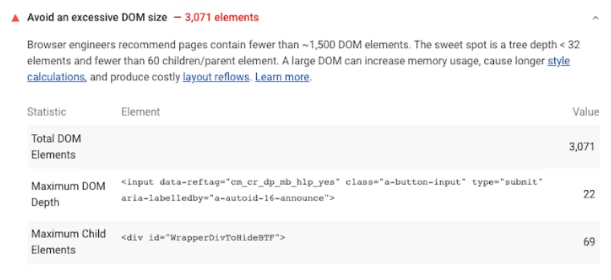
過大なDOMサイズを回避する

画像引用元:Avoid an excessive DOM size -Web.dev
DOM とは、HTML の階層の深さや要素の数を指します。
Google は DOM サイズについて以下の状態を推奨しています。
・ページに含まれる DOM 要素の数は1,500まで
・ツリーの深さは32要素まで
・1つの親要素に対して子要素は60個まで
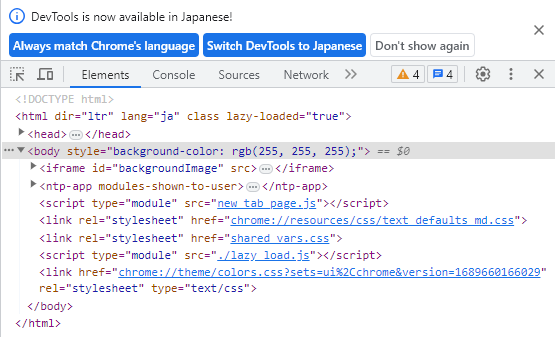
デベロッパーツールの画面を使って解説します。

「ページに含まれる DOM 要素の数は1,500まで」とは、<html>や<head>のようなタグの数が1,500までということです。
<head>・・・</head>のように開始タグから終了タグまでで1要素です。
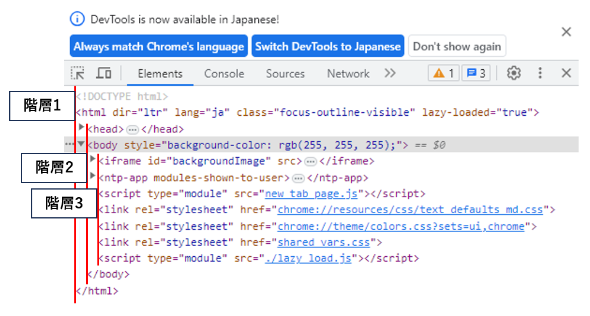
「ツリーの深さは32要素まで」とは、デベロッパーツールの▶を開く回数が最大で32階までということです。

画像の例では、<body>の下の要素が1つ右にズレて、<iframe>となっています。
列が右にズレるほど階層は深くなります。
「1つの親要素に対して子要素は60個まで」とは、1つの要素に対してその1つ下の階層の要素の数は60個までということです。
画像の例では、<html>の子要素は<head>と<body>の2つで、<body>の子要素は<iframe><ntp-app><script><link><link><link><script>の7つです。
ネットワークリクエスト数と転送データ量を減らす
ネットワークリクエストとは、ブラウザが Web サイトを表示するために必要な情報をサーバーから取得するために送信を要求することです。
ネットワークリクエスト数や転送データの量が多いと FCP も長くなります。
そのため、画像や HTML のファイルを軽量化する必要があります。
一般的に画像ファイルは HTML のファイルよりもサイズが大きい傾向にあります。
そのため、画像の軽量化は FCP の改善に役立ちます。
画像の軽量化について詳しく知りたい方は、以下をご覧ください。
【参考】サイトの表示速度の改善に影響を与える画像軽量化
まとめ
本記事では、PageSpeed Insights の指標のひとつである FCPについて解説しました。
FCP はページの表示速度に大きく関わる指標です。
FCP が長いとユーザーは、Web サイト内の情報を見る前に離脱する可能性が高くなり、コンバージョン率の低下や SEO の評価の低下につながります。
そのため、FCP の改善が必要です。
FCP の改善方法は多くあるため、まずは PageSpeed Insights を利用して Web サイトを診断し、優先順位をつけて改善することをご検討ください。
FCP の改善は多くの場合、他の PageSpeed Insights の指標の改善にもなるので、積極的に取り組みましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









