Google の PageSpeed Insights でページ表示速度を改善
2022年10月19日 カテゴリ - サイトスピード
Web サイトのページ表示速度は改善できていますでしょうか?
ページの表示速度は、SEO の評価や品質スコアの評価において重要な指標です。ページ表示速度が遅いと表示速度が速いWeb サイトに比べて SEO の評価が低くなるなど影響してきます。
Google が無償で提供している PageSpeed Insights(ページスピードインサイト)を活用すれば、表示速度の改善に必要な課題が分かります。
ページ表示速度に課題があるWeb サイトは PageSpeed Insights を使って改善してみてください。
Google がページ表示速度の改善を推奨
Google は、品質に関するガイドラインの基本方針で「ユーザーにとっての利便性を最優先する」ということを発言をしており、ページ表示速度のテストを推奨したり、ページ表示速度をモバイル検索のランキング要素として評価するなど取り組みを行っております。
ページ表示速度が速い Web サイトは、ユーザーの満足度を上げるため、品質スコアやSEO の評価を得やすくなります。
ページ表示速度の改善を後回しにするケースがありますが、1ページ目に表示されている Web サイトは、優先的に表示速度を改善することをおすすめします。
PageSpeed Insightsでページ読み込み速度のテストを推奨
ページ表示速度の改善は、Google が公式にウェブマスター向けガイドライン上で推奨しています。
ガイドラインの「訪問者がページを利用しやすいよう手助けする」の項目に、ページ表示速度について記載されております。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
PageSpeed Insights や Webpagetest.org などのツールを使用してページの読み込み速度をテストすることをおすすめします。
引用元:Google 検索セントラル ブログ | ウェブマスター向けガイドライン
Speed Update(スピード アップデート)を導入
Google が2018年7月からすべてのユーザーに対して、ページの表示速度をモバイル検索のランキング要素として利用する Speed Update(スピード アップデート)を導入しました。
ユーザーはページの読み込み速度を非常に気にかけています。読み込み速度これまでもランキング シグナルとして使用されていましたが、デスクトップ検索を対象としていました。そこで 2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
引用元:Google 検索セントラル ブログ | ページの読み込み速度をモバイル検索のランキング要素に使用します
ページ表示速度が遅い5つのデメリット
ページ表示速度が遅いと「売上減少」「コンバージョン率(CVR)の低下」「検索順位や品質スコアが悪化」「直帰率や離脱率が高くなる」といったデメリットがあります。
Web サイト全体のページ表示速度を改善しようと思うと非常に時間がかかってしまいます。セッションが多いページや CVR が高いページなどから優先順位を決めて改善することをおすすめします。
ページ表示速度を改善することができれば、売上を増加できる可能性が高くなりますので是非取り組んでみてください。
売上減少
1つ目のデメリットは、売上の減少です。ページの表示速度が遅いことで、売上減少に直結することがあります。
例えば、ほぼ画像で構成された商品 LP の広告配信を行っている場合、広告費をかけて集客しているのに売上が上がらないことがあります。
画像を圧縮せずに、たくさんの画像を使っていることでページの表示速度が遅くなり、直帰・離脱が増えコンバージョン数が増えないことがあります。
ページ表示速度を改善したことでコンバージョンまでの到達数が増え、売上が増加することもあります。
コンバージョン率(CVR)の低下
2つ目のデメリットは、コンバージョン率(CVR)の低下です。
例えば、ページへのアクセス数は多いが、直帰・離脱が高くコンバージョンまでの到達数が少なく CVR が増加しないケースがあります。
ページ表示速度を改善したことでコンバージョンまでの到達数が増え、CVR が改善されることがあります。
検索順位は集客数の増加に影響
3つ目のデメリットは、検索順位は集客数の増加に影響することです。
Web サイトの表示速度が遅いサイトは速いサイトに比べて、SEOの評価が低くなってしまいます。
SEO 対策をしっかり行い、スマホや PC のページ表示速度を改善することで1ページ目に表示されることがあります。
品質スコアに影響
4つ目のデメリットは、品質スコアに影響することです。
品質スコア改善には、「推定クリック率の改善」や「広告の関連性の改善」以外にも「ランディングページの利便性の改善」があります。
ページ表示速度を改善することで利便性が高くなり品質スコアが良くなるケースがあります。
直帰率や離脱率が高くなる
5つ目のデメリットは、直帰率や離脱率が高くなることです。
2018年に Google が、ページ表示速度及び直帰率について下記のように発表しました。
表示速度が1秒から3秒に落ちると、直帰率は32%上昇する
引用元:Think with Google
表示速度が1秒から5秒に落ちると、直帰率は90%上昇する
表示速度が1秒から6秒に落ちると、直帰率は106%上昇する
表示速度が1秒から10秒に落ちると、直帰率は123%上昇する
ページの表示速度は、遅くなればなるほど、直帰率や離脱率に影響します。
特にスマートフォンで Web サイトを閲覧しているときに表示速度が遅いと直帰や離脱した経験がある人も多いはずです。
ページ表示速度が遅い場合は、表示速度の改善を行ってから CVR 改善されない原因などの分析を行うと良いかもしれません。
PageSpeed Insights の見方と改善方法

PageSpeed Insights は、ページ表示速度をスコア化し、改善ポイントを調べることができる無料のツールです。
PageSpeed Insights の使い方は簡単で、ページ表示速度を調べたいページ URL を貼り付けるだけで調べることができます。

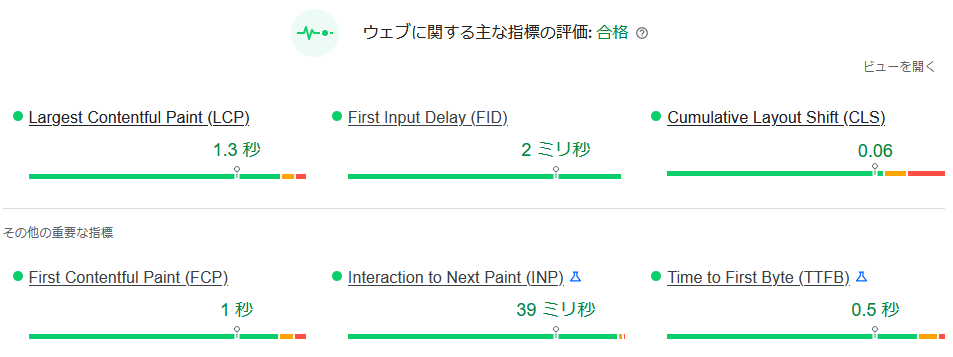
使い方は簡単ですが、PageSpeed Insights の見方や改善方法が分からないと意味がありません。こちらでは、重要な指標の見方や改善方法についてご紹介します。
ページ上で最も大きな表示サイズのコンテンツが描画されるまでの時間(LCP)
LCP(Largest Contentful Paint)は、ユーザーがWeb ページにアクセスしてからページ上で最も大きな表示サイズのコンテンツが描画されるまでの時間を表す指標になります。LCP は、メイン画像や動画など、Web ページの主要コンテンツについて計測されます。

2.5秒以内であれば改善する必要はありませんが、2.5秒を超える場合は改善を検討したほうが良いです。
LCP を改善するには、画面描画を妨げる処理を削減することが効果的です。またリソースの読み込み速度も LCP に大きく影響します。
・画像ファイル圧縮
・JavaScript や CSS のサイズ圧縮、読み込むタイミングを調整
画像のファイル圧縮であれば、HTML や CSS などの知識がない方でも無料の圧縮ツールなどを使えば簡単に改善することができます。
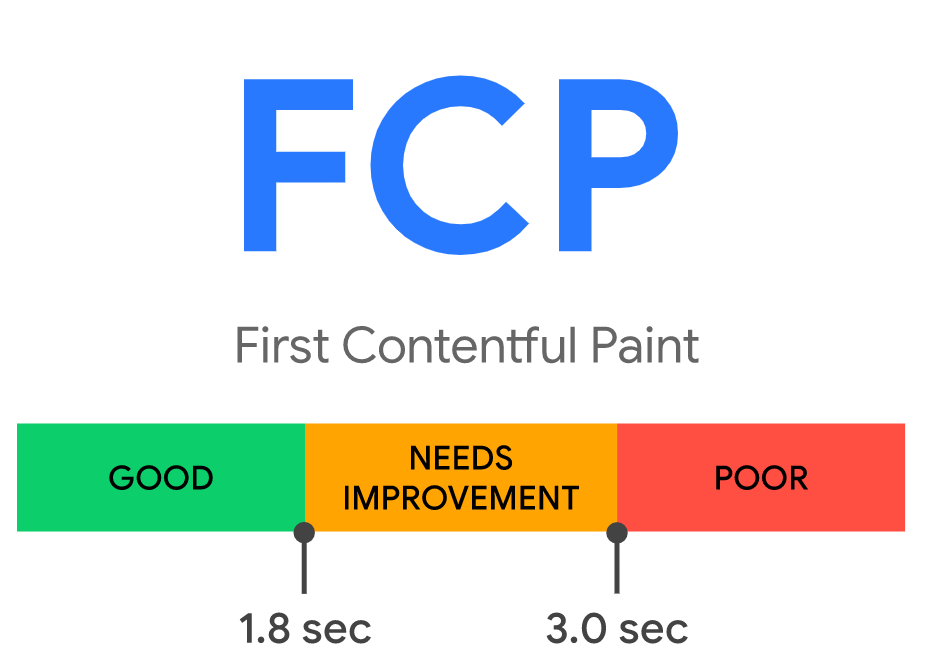
最初のコンテンツ表示にかかるまでの時間(FCP)
最初のコンテンツ表示にかかるまでの時間(First Contentful Paint)は、ユーザーがページに移動した後、ブラウザーが DOM コンテンツの最初の部分をレンダリングするのにかかる時間を表す指標になります。

1.8秒以内であれば改善する必要はありませんが、1.8秒を超える場合は改善を検討したほうが良いです。
FCP は、サーバー応答時間や画像ファイル、フォントなどの読み込みにかかる時間に左右されます。
・画像ファイル圧縮
・Web フォントのロード中もテキストが表示されるよう設定
・JavaScript や CSS のサイズを圧縮
・サーバーの設定やサーバーのスペックを見直す
LCP の改善と同様に、画像ファイルの圧縮であれば、HTML や CSS などの知識がない方でも無料圧縮ツールなどを使えば簡単に改善することができます。
サーバーの設定やサーバーのスペックを見直す場合は、サーバーに関する知識が必要になりますのでエンジニアなどに依頼する必要があります。
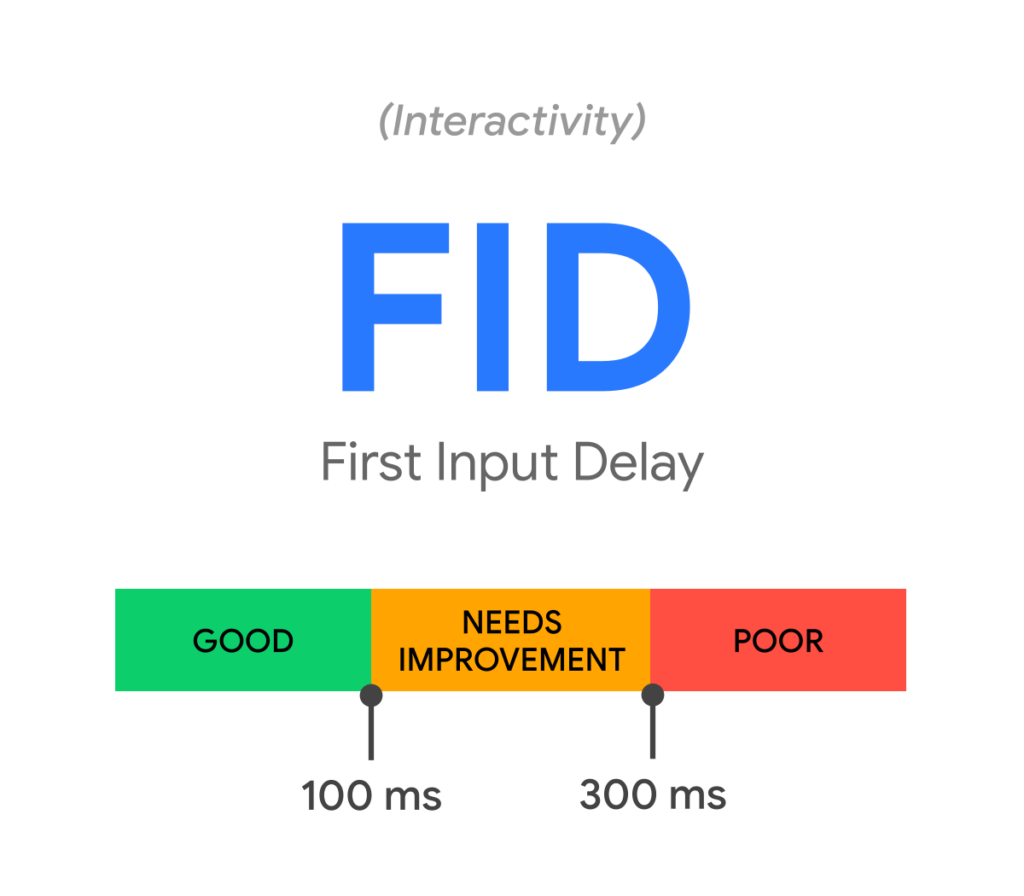
Webページの応答性(FID)
Web ページの応答性(First Input Delay)は、ユーザーがWeb ページで最初に行ったクリックやタップ、キーボード入力などの操作に対する応答時間を表す指標です。

100ms以内であれば改善する必要はありませんが、100msを超える場合は改善を検討したほうが良いです。
・影響のあるJavaScriptを見直す
・JavaScriptの実行にかかる時間短縮
・リクエスト数と転送サイズ削減
FID を改善するには、JavaScript の実行時間を短縮することが重要になります。JavaScript などの専門知識がないと改善が難しいのでエンジニアに依頼する必要があります。
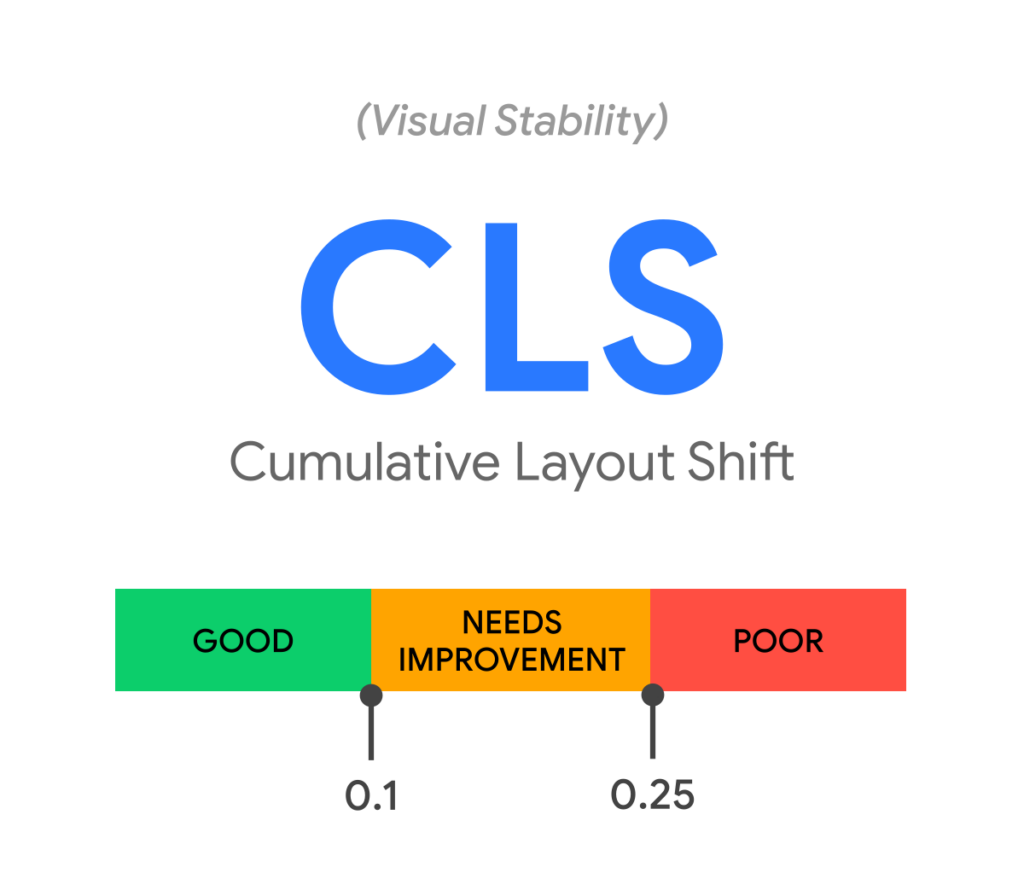
視覚的な安定性(CLS)
視覚的な安定性(Cumulative Layout Shift)は、Webページのコンテンツにおける、ユーザーが意図しないレイアウトの「ずれ」を数値化し、視覚的な安定性を表す指標になります。
意図しないレイアウトのずれが大きいほど、Web ページの視覚的な安定性を損ないます。CLS はずれが生じた表示領域の比率とその移動距離から計算され、0~1の数値で表されます。

0.1以内であれば改善する必要はありませんが、0.1を超える場合は改善を検討したほうが良いです。
ページにアクセスしたときに途中で画像が遅れて表示されてレイアウトが変わったり、突然広告が表示され誤タップするような Web サイトは早急に改善することをおすすめします。
・画像や広告の表示領域を指定
・動的なコンテンツを削減
・Web フォントのロードによるレイアウトシフトを防止
CLS を改善する場合、画像や広告の表示領域を指定するなどの改善が必要になりますので専門知識がない方は、エンジニアに依頼する必要があります。
まとめ
Google が無償提供している PageSpeed Insights を使ったページ表示速度改善についてご紹介しました。
表示速度が遅いページは、直帰率や離脱率が高くなりユーザーの満足度を下げる可能性があります。結果的に、CVR の低下につながり売上が減少します。
ページ表示速度に課題があるサイトは、PageSpeed Insights を使って改善してみてください。









