サイトの表示速度の改善に影響を与える画像軽量化
2022年11月24日 カテゴリ - サイトスピード
サイトの表示速度の改善には様々な方法があり、何から始めればいいか分からないという方もいるのではないでしょうか。
サイトの表示速度の改善の手法の一つである画像軽量化は、誰でも簡単に行えるにも関わらず、サイトの表示速度の改善に大きな影響を与えます。
この記事では、画像軽量化の仕組みについて触れた後、画像軽量化のツールの紹介し、最後に自社サービスである FasTest を用いた画像軽量化について紹介します。
画像軽量化とは
画像軽量化とは、画像を圧縮したりサイズを変更することで画像のファイルを縮小することです。
画像ファイルはサイトのソースコードと比べてファイル容量が大きい傾向にあります。
そのため、画像ファイルの軽量化はサイトの表示速度の改善に大きく貢献します。
サイトの表示速度が遅いと、直帰率が増加したり検索順位が下がるなどのデメリットがあります。
サイトの表示速度の重要性について詳しく知りたい方は以下をご覧ください。
【参考】サイトの表示速度の重要性とは?|Googleが重視するポイントと対策
・画像の圧縮
・画像のリサイズ
画像軽量化の手法その1:画像の圧縮
画像の圧縮とは、画像の不要な部分を取り除くことで画像のファイル容量を縮小する手法です。
画像の不要な部分と言っても、人間には知覚できない部分なので圧縮しても見た目で違いは分かりません。
画像の圧縮には可逆圧縮方式と非可逆圧縮方式の2種類があります。
可逆圧縮方式とは、画像データを圧縮した後、完全に元に戻すことができる圧縮方式です。
PNG 画像や GIF 画像は可逆圧縮の画像形式です。
圧縮率は非可逆圧縮方式と比べて低くなっています。

非可逆圧縮方式とは、画像データを圧縮した後、元に戻すことができない圧縮方式です。
JPG 画像や JPEG 画像は非可逆圧縮方式です。
圧縮率は可逆圧縮方式と比べて高くなっています。

画像軽量化の手法その2:画像のリサイズ
画像を縮小することで、画像のファイル容量を減らすことができます。
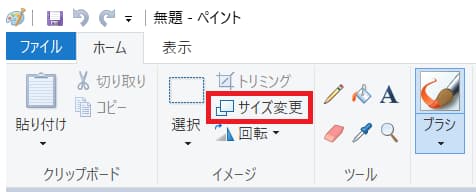
Windows では、ペイントを使用して画像のサイズを変更します。
1.アプリ左上のイメージからサイズ変更をクリック

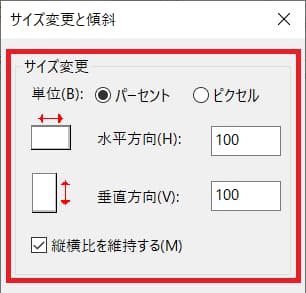
2.元の画像に対しての拡大・縮小の割合やピクセル数を指定して画像のサイズを変更します。

無料で使える画像軽量化ツールおすすめ5選
無料で使える画像軽量化ツールはブラウザに画像をアップロードするだけで画像の軽量化が行えます。
アップロードとインポートの手間はかかりますが、誰でも簡単に行うことができます。
Squoosh
Squoosh は Google が開発した画像軽量化ツールです。
画像の圧縮前後の画質を比較しながら圧縮率を調整できますが、複数のファイルを一括して圧縮することはできません。

引用元:https://squoosh.app/
tinypng
tinypng は5MB以内の画像であれば一度に20枚まで同時に圧縮することができる画像軽量化ツールです。
サービス名に png とありますが、JPG の画像にも対応しています。

引用元:https://tinypng.com/
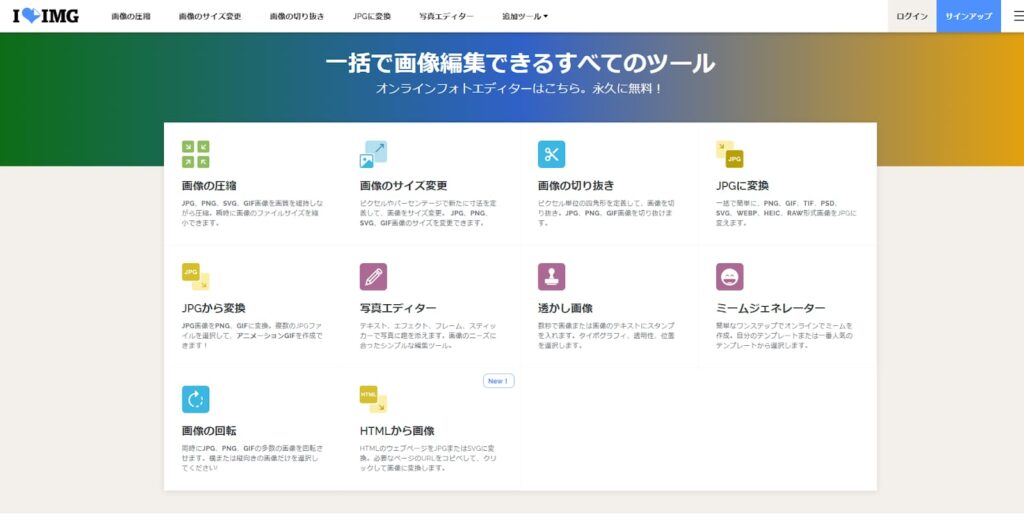
iLOVEIMG
iLOVEIMG は画像軽量化だけでなく、画像サイズの変更や画像の切り抜き、拡張子の変更など様々な機能を使用することができます。
ログインしていない場合では10枚、ログインすると20枚まで同時に圧縮することができます。
Google アカウントで連携して使用することもできます。

引用元:https://www.iloveimg.com/ja
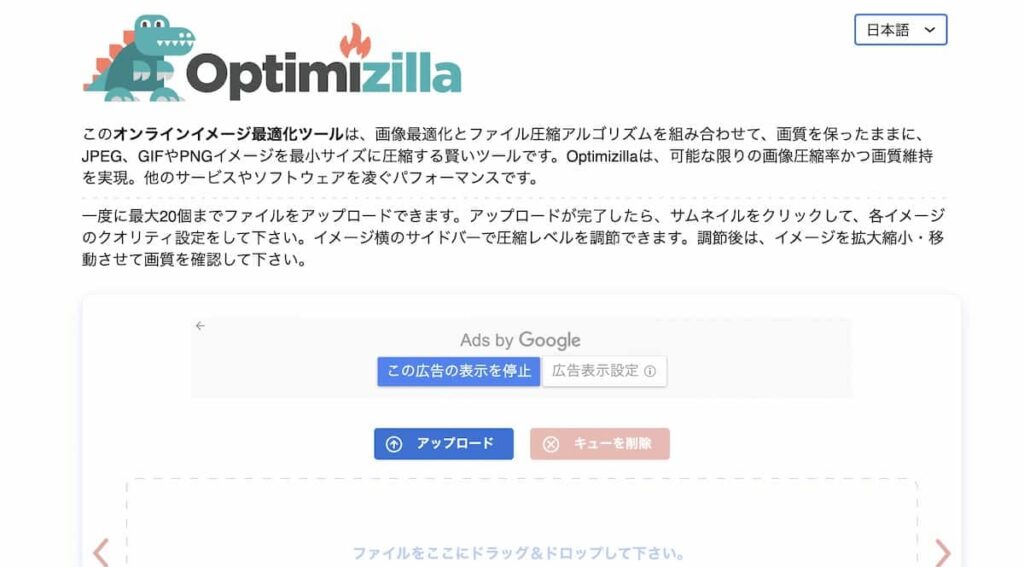
Optimizilla
Optimizilla は一度に20枚まで画像を圧縮できるツールです。
画像のアップロードが終わるとまず自動で圧縮され、その後それぞれの画像の圧縮率を調整することができます。

引用元:https://imagecompressor.com/ja/
Adobe Photoshop
Adobe Photoshop は画像の圧縮だけでなく多種多様な画像編集機能が付いたツールです。
基本的に有料版のみ使用できますが、7日間の無料体験や、様々なセールスを実施しています。

引用元:https://www.adobe.com/jp/products/photoshop.html
WordPressの画像軽量化プラグインおすすめ5選
WordPress で画像を圧縮する場合はプラグインを利用します。
インストールと初期設定の手間はかかりますが、アップロードする画像を自動で圧縮してくれるため、非常に効率良く画像の軽量化が行えます。
一方で圧縮率はブラウザを利用する場合と比べて低く設定されていることがあります。
EWWW Image Optimizer
EWWW Image Optimizer は最も有名な画像圧縮プラグインの一つで、WordPress の初心者でも簡単に導入することができます。
画像の圧縮枚数に制限はなく、記事に投稿した画像を自動で圧縮できるプラグインです。

引用元:https://ja.wordpress.org/plugins/ewww-image-optimizer/
JPEG, PNG & WebP image compression
JPEG, PNG & WebP image compression は Webサービスの画像軽量化ツール5選で紹介した tinypng のプラグイン版です。
画像は最大500MBまでのサイズを軽量化できますが、無料版では毎月100枚までしか画像を軽量化できません。

引用元:https://ja.wordpress.org/plugins/tiny-compress-images/
Imagify
Imagify では、画像の圧縮のレベルを「NORMAL」、「AGGRESSIVE」、「ULTRA」の3種類から選べます。
画質に影響しないバランスの取れたレベルとして「AGGRESSIVE」が推奨されています。
無料版では毎月20MBまでしか圧縮できませんが、500MBまで圧縮できるプランと無制限に圧縮できるプランが有料版として選択できます。

引用元:https://imagify.io/
Smush
Smush は WordPress のメディアライブラリの画像だけでなく、Wordpressの他のフォルダに保存されている画像も圧縮することができます。
5MBまでの画像しか圧縮できませんが、日や月ごとの制限はありません。

引用元:https://ja.wordpress.org/plugins/wp-smushit/
ShortPixel
ShortPixel は Imagify と同様に圧縮レベルを調整でき、圧縮レベルが低い順に「Lossless」、「Glossy」、「Lossy」となっています。
無料版では月に100枚まで画像圧縮ができますが、他のツールと比べてインストールに手間がかかります。

引用元:https://shortpixel.com/
FasTest を用いた画像軽量化
最後に FasTest を利用した画像の軽量化について解説します。
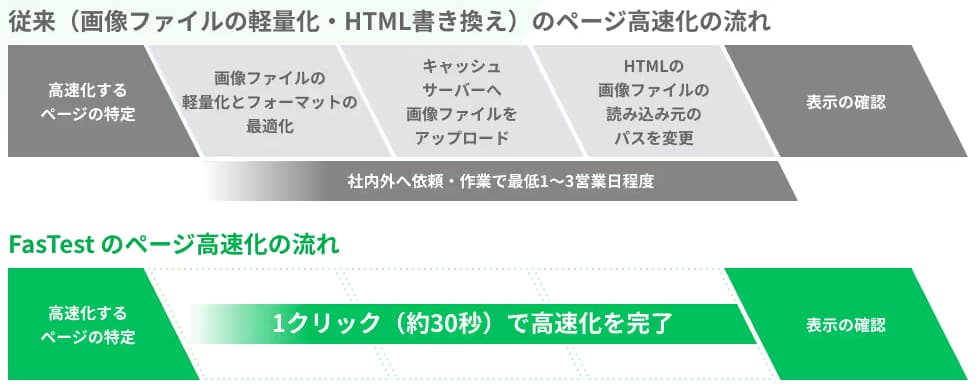
FasTest は、表示速度を高速化したいページの URL を入力して[アップロード]ボタンをクリックするだけで、誰でも簡単に表示速度を高速化できる表示速度最適化ツールです。
表示速度改善機能のうちの一つに画像軽量化があります。
・画像ファイルの自動圧縮
・画像ファイルの次世代フォーマット自動変換
画像ファイルの自動圧縮
FasTest を用いた画像軽量化では、ページ単位で画像の圧縮を行います。
そのため、圧縮する画像のアップロードやダウンロードの手間はかかりません。

【参考】FasTest の特徴
画像ファイルの次世代フォーマット自動変換
画像ファイルを次世代フォーマットである WebP や AVIF に変換します。
次世代フォーマットへの変換は、表示速度の高速化と、Google PageSpeed Insights スコアの改善に効果的です。
WebP は Google が表示速度高速化を目的として開発した新しい画像フォーマットです。
開発した Google によれば、JPG より25~34%、PNG より26%も軽量化できると言われています。
【参考】ウェブ用の画像形式
AVIF は WebP よりもさらに圧縮率の高い画像フォーマットです。
さらに可逆圧縮と非可逆圧縮を選ぶことができ、アニメーションGIFにも対応しています。
しかし、現状として開くことのできるブラウザやソフトには限りがあります。
まとめ
本記事では、画像軽量化について解説しました。
画像軽量化は、サイトの表示速度改善の手法の一つです。
画像はソースコードと比べてファイル容量が大きくなる傾向があるので、画像軽量化はサイトの表示速度改善に大きく貢献します。
画像軽量化ツールは様々あるため、圧縮する画像の枚数や容量、圧縮率などからどのツールを使用するか検討する必要があります。
サイトの表示速度改善にお悩みの方は、ぜひ実践してみてください。
FasTest を利用すると、画像のアップロードやダウンロードなしに、ページ内の画像を1クリックで圧縮することができます。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









