Interaction to Next Paint(INP)とは?Core Web Vitals の新たな指標を解説
2023年8月25日 カテゴリ - サイトスピード
Interaction to Next Paint(以下、INP)とは、ユーザーのアクションに対するブラウザの応答時間を評価する指標です。
INP のスコアはユーザー体験の質に直結します。
例えば、Web サイトであるボタンをクリックしたところ何も反応がなく、何回かクリックした結果そのすべてが実行されてしまうことがあります。
このようにユーザーが意図していない処理が行われると、ユーザーはサイトの閲覧にストレスを感じるようになり、直帰率の増加につながります。
そのため、デジタルマーケティングにおいて INP の改善は非常に重要です。
この記事では、INP の概要と確認方法、改善方法を解説します。
INP とは
INP とは、ユーザーが行ったアクションに対するブラウザの応答時間の内、最も時間がかかったものです。
例えば、商品の画像をクリックしてから商品の拡大画像が表示されるまでの時間を指します。
INP のイメージとして以下のアニメーションを紹介します。
動画引用元:Interaction to Next Paint (INP) – Web.dev
左のアニメーションでは、他のタスクにより入力が遅延状態となりアコーディオンメニューが開かなくなっています。
これにより、ユーザーは正しくクリックできていないと考え複数回クリックすることになります。
そしてタスクの処理が終わると遅延した入力がすべて読みこまれ、アコーディオンメニューが閉じたり開いたりします。
Google は FID に変わって Core Web Vitals に INP を採用すると発表
2023年5月、Google は INP について以下の発表を行いました。
Core Web Vitals の指標のひとつである First Input Delay(FID) も応答性を測定する指標ですが、既知の制約があります。そこで Chrome チームは、この制約に効果的に対処する試験運用版(当時)の指標についてのフィードバックを募集することにしました。 そして 2022 年、チームは新しい指標として Interaction to Next Paint(INP) を発表し、コミュニティとともにその効果のテストを開始しました。
その後 1 年間のテストとコミュニティからのフィードバックの収集ののち、Chrome チームは、2024 年 3 月より FID に代わる Core Web Vitals の新しい応答性の指標として、INP を採用することを決定しました。
INP を Core Web Vitals に導入 | Google 検索セントラル ブログ | Google for Developers
https://developers.google.com/search/blog/2023/05/introducing-inp?hl=ja
FID とは、ユーザーがページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間のことです。
FID は最初のインタラクションしか計測できないため、他のインタラクションが長かった場合 FID のスコアとユーザー体験の質に乖離が生まれます。
そのため、Google は FID をすべてのインタラクションを評価する INP に置き換えることにしました。
INP を測定できるツール
Google は INP の測定ツールを提供しており、代表的なツールとして、以下の3つがあげられます。
・Google Search Console
・PageSpeed Insights
・Web Vitals
Google Search Console
Google Search Console は、Goolge 検索での Web サイトの掲載順位やパフォーマンスを管理できるツールです。
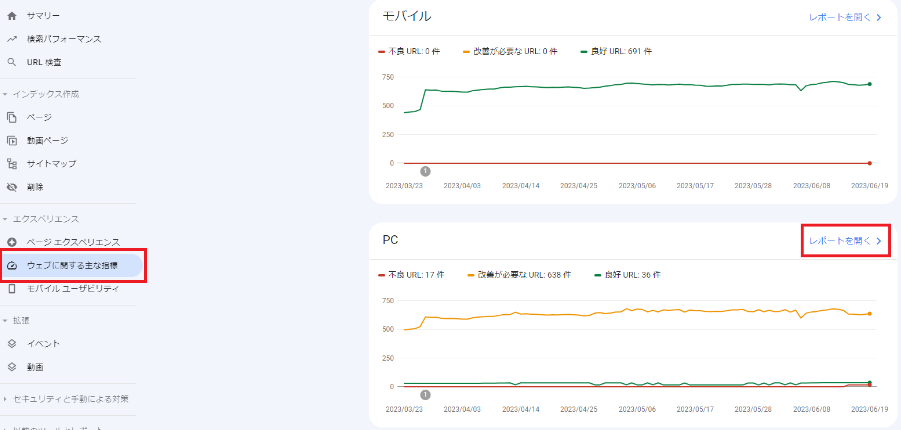
INP を確認するには、「ウェブに関する主な指標」を選択し「レポートを開く」をクリックします。

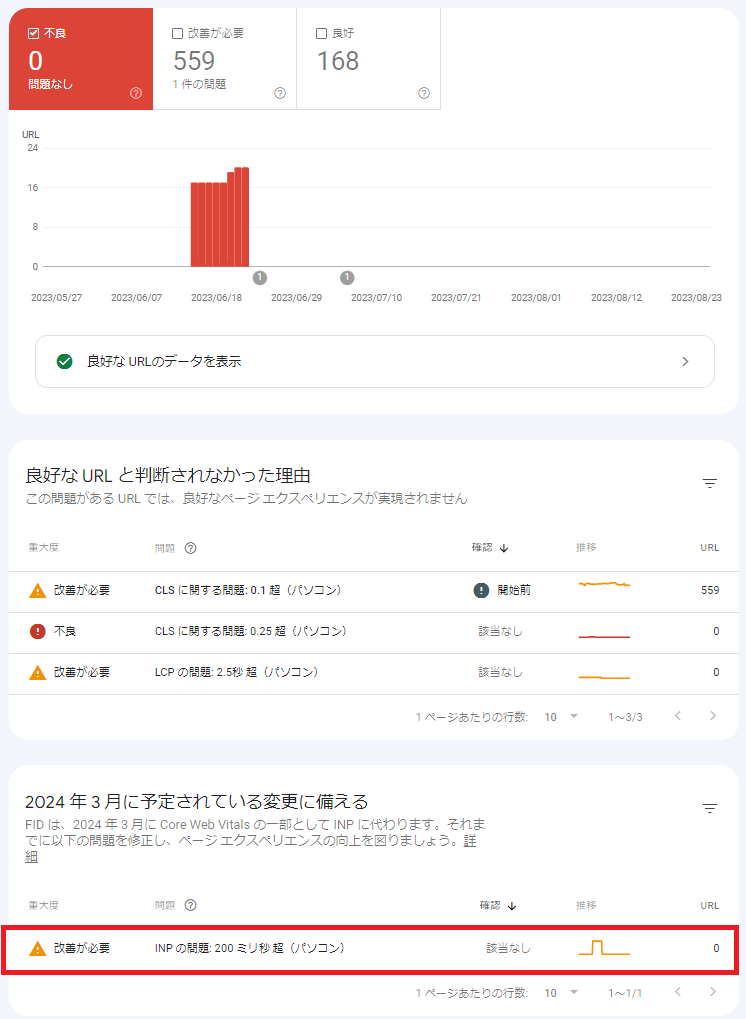
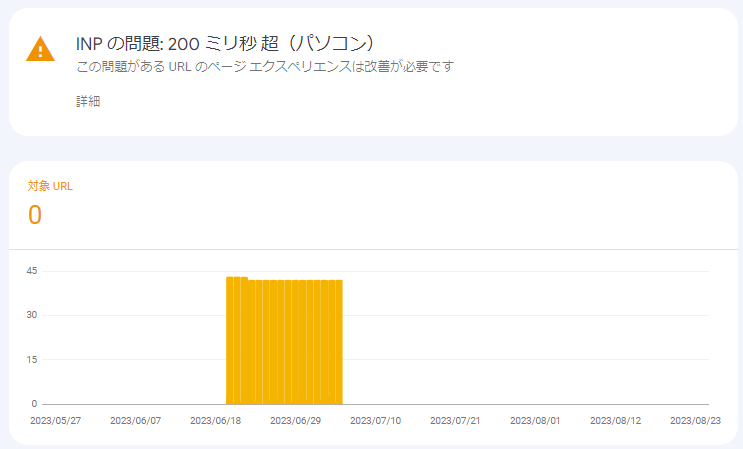
「2024年3月に予定されている変更に備える」の「INP の問題」を選択します。

対象の URL がある場合は、それを確認することができます。

PageSpeed Insights

PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
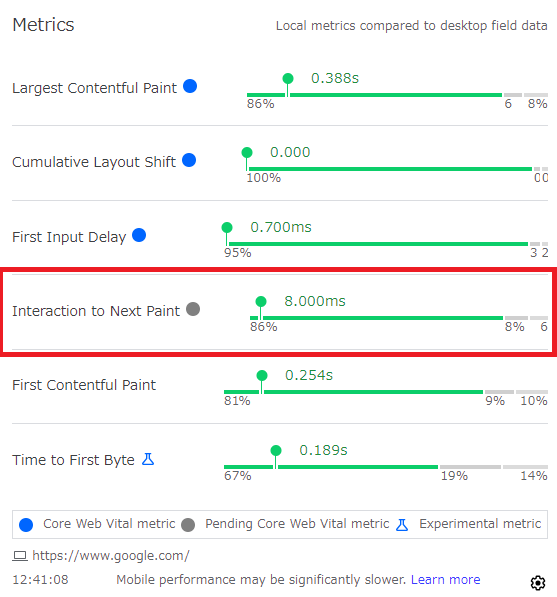
INP は PageSpeed insights のレポートの、「実際のユーザー環境で評価する」で確認できます。
INP のスコアはミリ秒で表示され、200ミリ秒以下であれば良好、500ミリより長いと不良とされています。

Web Vitals

Web Vitals は Google Chrome の拡張機能です。
計測対象の Web サイトから拡張機能を使用することで、INP のスコアを確認することができます。
INP の改善方法
この章では、INP の改善方法について解説します。
INP は以下の3ステップの遅延を計測します。
・入力遅延
・処理遅延
・表示遅延
それぞれの遅延を改善する方法は異なりますので、順に解説いたします。
入力遅延の改善方法
入力遅延とは、ユーザーが行ったアクションに対して処理が開始されるまでに発生する遅延です。
入力遅延の主な改善方法は以下の2つです。
・インタラクションの重複に注意する
・長時間のタスクを避ける
インタラクションの重複に注意する
インタラクションとは、ユーザーの操作に対してブラウザが応答することです。
ユーザーが短時間に多くの操作を行った場合、インタラクションが重複し入力遅延の原因となります。
サイトの運営側では、一定時間内の処理の実行回数を制限することでインタラクションの重複を避けることができます。
長時間のタスクを避ける

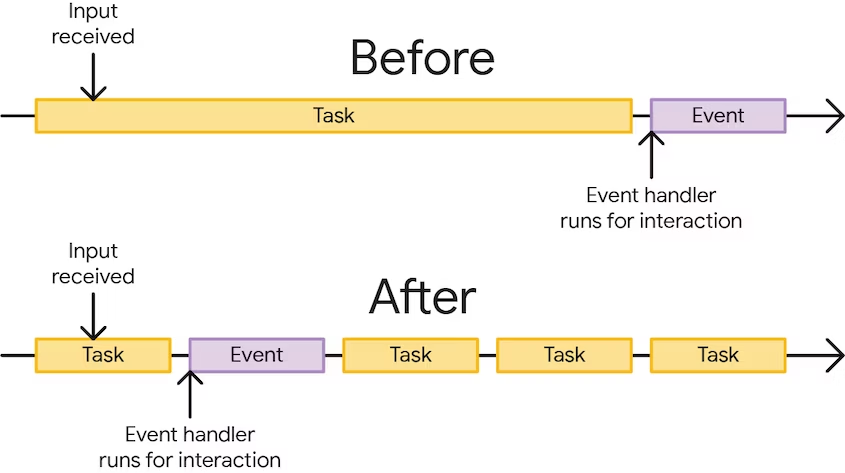
画像引用元:Optimize long tasks
ユーザーがアクションを行った時に、他のタスク(ページの描写やコードの処理)を実行している場合、そのタスクが終わるまでインタラクションは待機する必要があります。
この際、実行中のタスクの処理時間が長いとインタラクションの待機時間も長くなってしまいます。
長いタスクを分割することで、インタラクションを優先的に実行することができます。
処理遅延の改善方法
処理遅延とは、コードの処理に発生する遅延です。
処理遅延は「メインスレッドの作業を抑える」ことで改善できます。
スレッドとは、プログラムの処理が行われる場所で、メインスレッドはその中でも画面の表示や画像の読み込みなど重要な作業を処理します。
メインスレッドで実行する必要のない作業を他のスレッドに分散させることで、メインスレッドは最小限の処理に集中することができ、全体のパフォーマンスが向上します。
表示遅延の改善方法
表示遅延とは、処理が終わってから画面に描写されるまでに発生する遅延です。
表示遅延の主な改善方法は以下の2つです。
・過大な DOM サイズを回避する
・遅延読み込みを行う
過大な DOM サイズを回避する

DOM とは、「Document Object Model」 の略で、Web ページや XML 文書などの文書構造をプログラムで扱うための表現方法です。
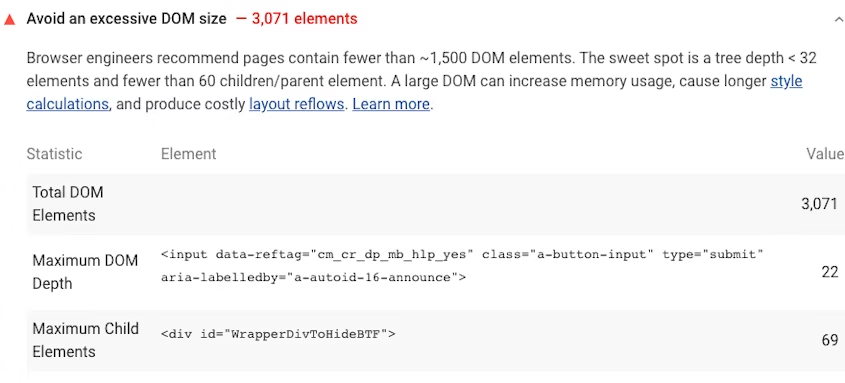
Google は DOM サイズについて以下の状態を推奨しています。
・ページに含まれる DOM 要素の数は1,500まで
・ツリーの深さは32要素まで
・ひとつの親要素に対して子要素は60個まで
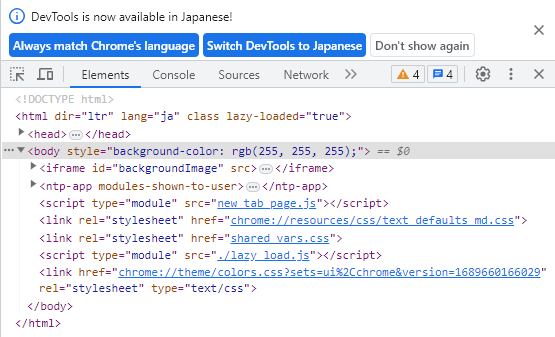
デベロッパーツールの画面を使って解説します。

「ページに含まれる DOM 要素の数は1,500まで」とは、<html>や<head>のようなタグの数が1,500までということです。
<head>・・・</head>のように開始タグから終了タグまでで1要素です。
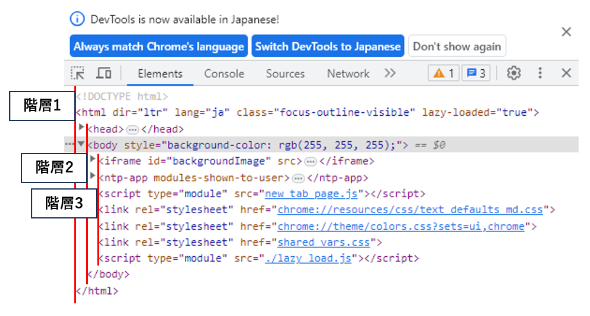
「ツリーの深さは32要素まで」とは、デベロッパーツールの▶を開く回数が最大で32階までということです。

画像の例では、<body>の下の要素が1つ右にズレて、<iframe>となっています。
列が右にズレるほど階層は深くなります。
「ひとつの親要素に対して子要素は60個まで」とは、1つの要素に対してその1つ下の階層の要素の数は60個までということです。
画像の例では、<html>の子要素は<head>と<body>の2つで、<body>の子要素は<iframe>から<script>までの7つです。
遅延読み込みを行う
ページの読み込みとユーザーの操作によるインタラクションによる読み込みが同時に発生すると、表示遅延の原因となります。
そのため、画面で見える範囲外の読み込みを遅らせることで表示遅延を改善できます。
まとめ
本記事では、PageSpeed Insights の指標のひとつである INP について解説しました。
INP はユーザーが行ったアクションに対するブラウザの応答時間の内、最も時間がかかったものです。
すべてのインタラクションを計測するため、最初のインタラクションしか計測できない FID よりも優れており、Google は2024年の3月から Core Web Vital の FID を INP に置き換える予定です。
INP のスコアが悪いとユーザが意図していない処理が行われてしまい、サイトの閲覧にストレスを感じてしまいます。
INP を改善して Web サイトの直帰率の改善や SEO に繋げましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









