PageSpeed Insights 入門|見方や評価項目を徹底解説
2023年2月2日 カテゴリ - サイトスピード
Google が提供している PageSpeed Insights は、デスクトップやスマートフォンで Web サイトを閲覧する際のページの表示速度を無料で測定できるツールです。
ページの表示速度が遅いと、ユーザーの直帰率が高くなるのと同時にコンバージョン率の低下に繋がります。
そのため、ページの表示速度を改善する施策が必要になります。
しかし、PageSpeed Insights の見方や評価項目について分からない方もいるのではないでしょうか。
この記事では、PageSpeed Insights の見方や評価項目について解説します。
PageSpeed Insights のパフォーマンスの見方
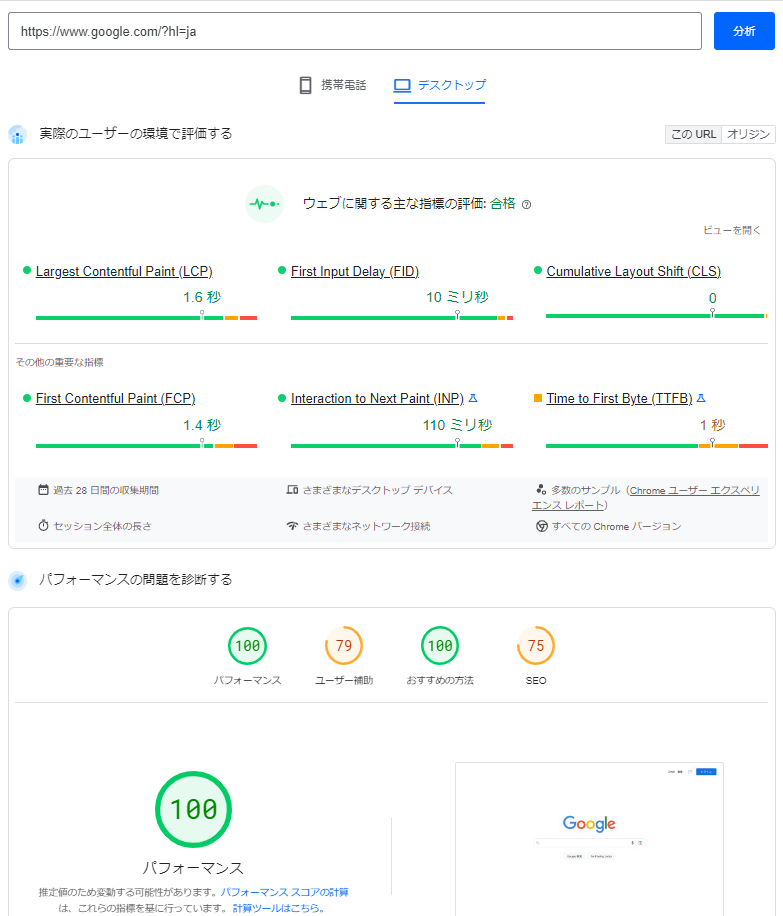
PageSpeed Insights にアクセスし、URL を入力して分析ボタンを押すことで、URL のページの表示速度をスコアで確認できます。

パフォーマンスのスコアの算出方法について、公式ページでは以下のように記載しています。
PageSpeed Insights では、ページがパフォーマンスに関する一般的なおすすめの方法にどの程度準拠しているかを評価し、ページのパフォーマンス改善の余地を推定したスコアを 0~100 の値として算出します。
引用元:PageSpeed Insights について | Google Developers https://developers.google.com/speed/docs/insights/about?hl=ja
次の 2 つの項目について、ページのパフォーマンスが改善できるかどうかを評価します。
・ユーザーが新しいページをリクエストした瞬間から、スクロールせずに見える範囲のコンテンツがブラウザで表示されるまでの経過時間。
・ユーザーが新しいページをリクエストした瞬間から、ブラウザでページが完全に表示されるまでの経過時間。
また、パフォーマンスのスコアは「Good」「Medium」「LOW」のいずれかに分類されます。
・Good(90~100点):パフォーマンスの最適化の手法が最大限適用されており、改善点がほぼない良好な状態
・Medium(50~89点):パフォーマンスの最適化の手法の一部が実装されておらず、改善する余地がある状態
・Low(0~49点):パフォーマンスの最適化をするべき点が多くある状態
パフォーマンスのスコアはデスクトップと比べてモバイルは低くなります。
これには、PageSpeed Insights のスコアは海外から計測されるため、4G通信を前提としているモバイルのスコアは低くなりやすいという理由があります。
そのため、デスクトップのスコアは80、モバイルのスコアは50を最初の目安に設定することを推奨します。
PageSpeed Insights の評価項目
PageSpeed Insights では「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」の2つの項目でサイトを評価分析します。
実際のユーザー環境で評価する
この項目は、世界中の実際のユーザーデータに基づいて、6つの指標を用いてサイトのパフォーマンスを評価します。
・Largest Contentful Paint(LCP)
・First Input Delay(FID)
・Cumulative Layout Shift(CLS)
・First Contentful Paint(FCP)
・Interaction to Next Paint(INP)
・Time to First Byte(TTFB)
それぞれの指標はパーセンタイルがしきい値として設定されています。
パーセンタイルとはデータを小さい順に並べた時に、パーセント表示にすることで、どこに位置するかを測定する単位のことです。
例えば、75パーセンタイルの場合小さいほうから75%に位置するデータのことです。
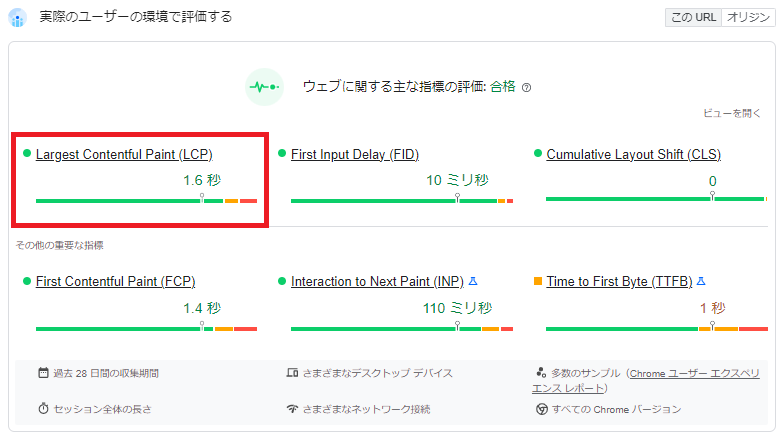
Largest Contentful Paint(LCP)
LCP とは、ページ内の最もファイル容量の大きい画像や動画が表示されるまでの時間のことです。

スコアは秒数で表示され、2.5秒以下であれば良好、4.0秒より長いと不良とされています。
75パーセンタイルがしきい値として設定されています。
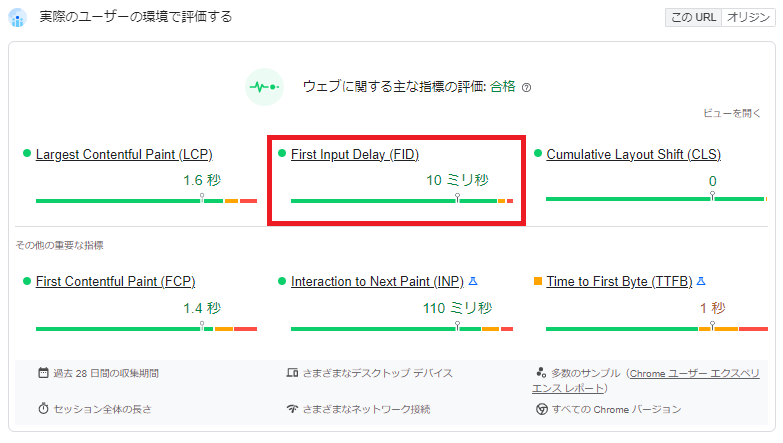
First Input Delay(FID)
FID とは、ユーザーがページ上で初めてアクションを行ったときに、ブラウザが応答するまでにかかる時間のことです。

スコアはミリ秒で表示され、100ミリ秒以下であれば良好、300ミリ秒より長いと不良とされています。
75パーセンタイルがしきい値として設定されています。
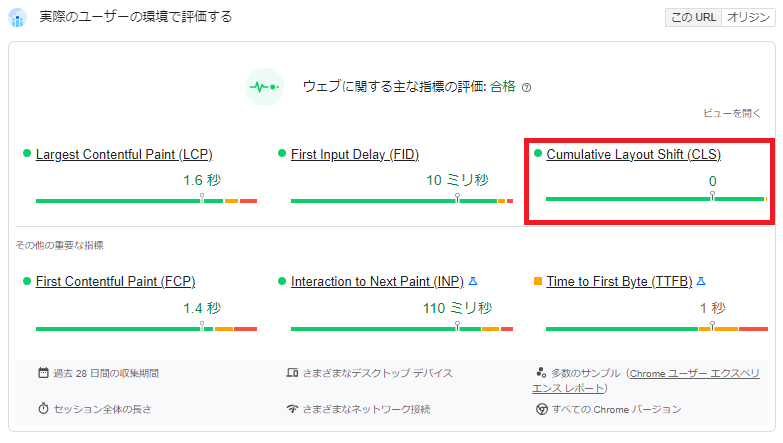
Cumulative Layout Shift(CLS)
CLS とは、ページの読み込みに応じて発生するレイアウトのズレのことです。

スコアは「影響を受けた面積の割合×移動した距離の割合」で表されます。
例えば、画面の下半分がズレた場合、影響を受けた面積の割合は0.5で、本来の位置から10%ズレた場合、移動した距離の割合は0.1となります。
この場合のスコアは0.5 × 0.1 = 0.05 となります。
このスコアが0.1以下であれば良好、0.25より大きいと不良とされています。
75パーセンタイルがしきい値として設定されています。
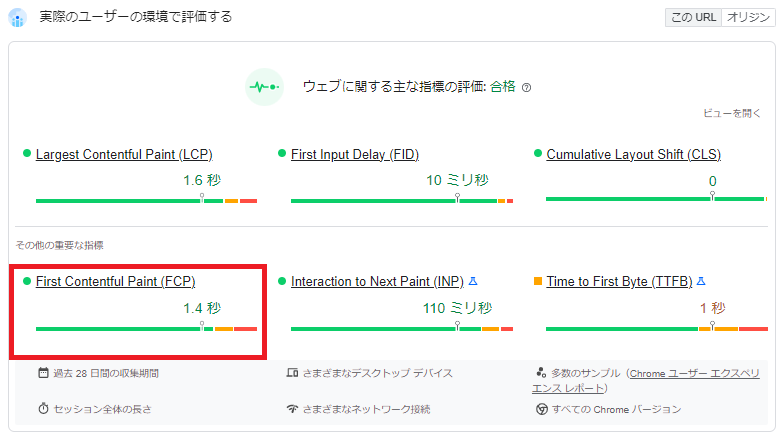
First Contentful Paint(FCP)
FCP とは、ページの読み込みが開始されてから、ページ内のいずれかの要素が初めて描画されるまでの時間のことです。

スコアは秒数で表示され、1.8秒以下であれば良好、3.0秒より長いと不良とされています。
75パーセンタイルがしきい値として設定されています。
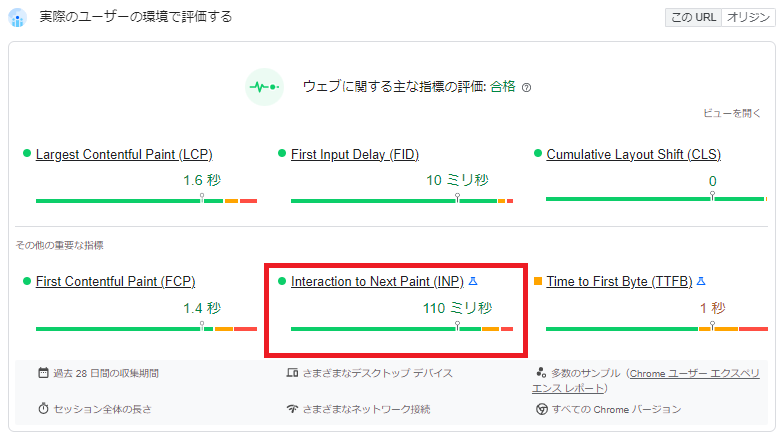
Interaction to Next Paint(INP)
INP とはユーザーが行ったアクションに対するブラウザの応答時間の内、最も時間がかかったものです。

スコアはミリ秒で表示され、200ミリ秒以下であれば良好、500ミリより長いと不良とされています。
ほとんどの場合で100パーセンタイルがしきい値として設定されていますが、アクションの要素が多いページの場合、99パーセンタイルもしくは98パーセンタイルが設定されます。
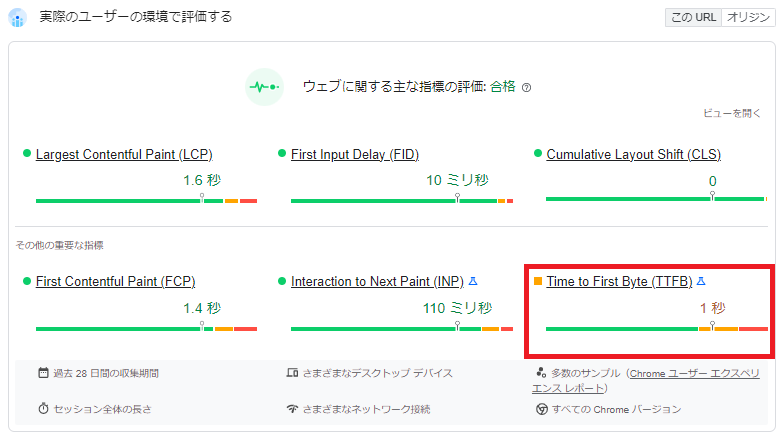
Time to First Byte(TTFB)
TTFB とは、ブラウザがサーバーからデータの最初の1バイトを受け取るまでにかかる時間のことです。

スコアは秒数で表示され、0.8秒以下であれば良好、1.8秒より長いと不良とされています。
75パーセンタイルがしきい値として設定されています。
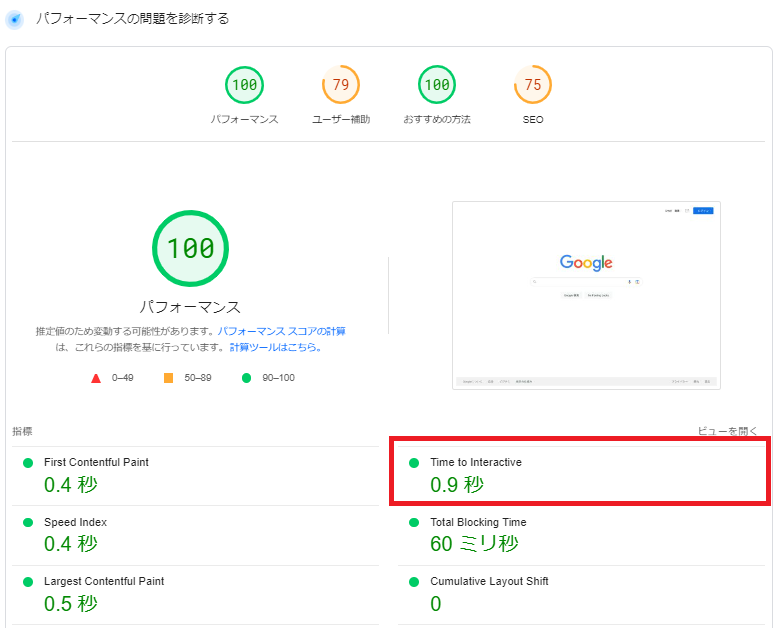
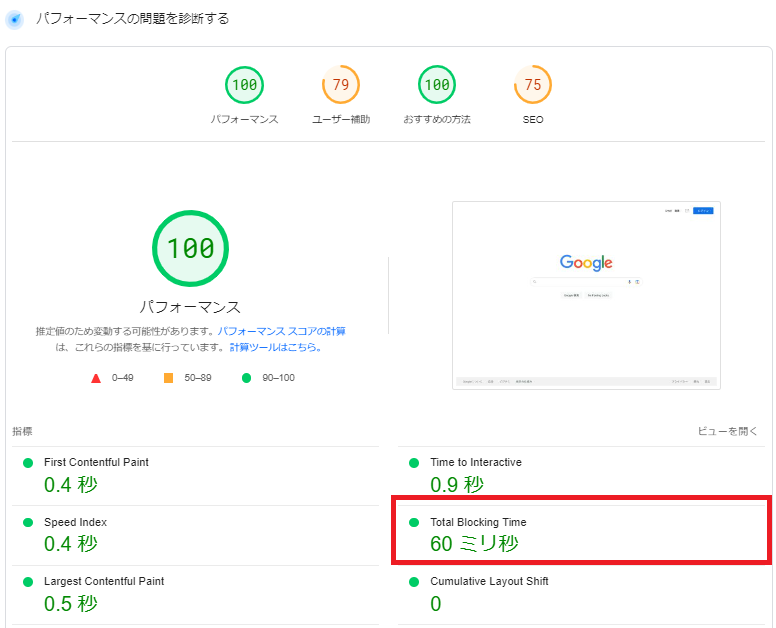
パフォーマンスの問題を診断する
この項目は、Google のシミュレートした環境でサイトを読み込み測定されたデータを表示しています。
「指標」と「改善できる項目」の2つの項目から診断結果を確認することができます。
指標
パフォーマンスに関する主な指標には以下の6つがあります。
・FCP
・Speed Index(SI)
・LCP
・Time to Interactive(TTI)
・Total Blocking Time(TBT)
・CLS
ここでは、「 Speed Index 」「 Time to Interactive 」「 Total Blocking Time 」の3つについて解説します。
・Speed Index(SI)
SI とは、ページが表示されるまでの時間のことです。

スコアは秒数で表示され、3.4秒以下であれば良好、5.8秒より長いと不良とされています。
・Time to Interactive(TTI)
TTI とは、ページが表示されてユーザーが操作できるようになるまでの時間のことです。

スコアは秒数で表示され、3.8秒以下であれば良好、7.3秒より長いと不良とされています。
・Total Blocking Time(TBT)
TBT とは、ユーザーのアクションに対してページがブロックされている合計時間のことです。

スコアはミリ秒で表示され、200ミリ秒以下であれば良好、600ミリ秒より長いと不良とされています。
改善できる項目
改善できる項目の内訳として、読み込み時間の短縮にもつながる「改善できる項目」、パフォーマンスに関する「診断」、現在でも基準を満たしている「合格」に分けられています。
・改善できる項目
この項目は Google が提案するページの表示速度を向上させるための改善点を表示しています。

項目には改善によってどれくらいの時間短縮が可能かが示されています。
また、最も優先すべき改善項目は赤色で、次に優先すべき改善項目はオレンジ色で表示されています.
・診断
この項目は、ページがウェブ開発の推奨設定に沿っているかの診断結果を表示しています。

改善できる項目同様に、改善案が示されており、色分けによって優先順位がつけやすくなっています。
・合格した監査
この項目は、分析の結果改善する必要がないと判断された要素を表示しています。

この項目が多いほど、ページの表示速度に関する対策ができているということになります。
まとめ
本記事では、PageSpeed Insights の見方や評価項目について解説しました。
PageSpeed Insights はページの表示速度をスコア化し、さらにページの課題点も教えてくれます。
しかし、診断の結果多くの指標が登場するため、どこから改善すれば良いか分からないと思う方もいらっしゃるかもしれません。
その場合は改善できる項目から赤色で示されている最も優先すべき改善項目のうち工数のかからないものから始めることをご検討ください。
PageSpeed Insights を活用し、ページの表示速度を改善してコンバージョン率の改善につなげましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









