Speed Index(SI)とは?概要から改善方法まで解説
2023年8月9日 カテゴリ - サイトスピード
Speed Index(以下、SI)とは、ページのコンテンツが表示されるまでの体感的な時間です。
コンテンツはテキストや画像などの要素のことを指します。
コンテンツが表示されるまでの時間が長いと、ユーザーは欲しい情報を手に入れる前に離脱する可能性が高くなります。
その結果、直帰率の増加やコンバージョン率の低下に繋がります。
そのため、SI の改善が重要です。
この記事では、SI の概要から改善方法まで解説します。
SI の概要
SI は前述した通りページのコンテンツが表示されるまでの体感的な時間です。
時間ごとの表示面積で算出される値で、体感速度の指標として参考にできます。
例えばページ A とページ B があるとします。
この2つのページは同じ10秒地点で100%表示されますが、ページ A は1秒地点で90%表示されているのに対して、ページ B は1秒地点で20%しか表示されませんでした。


この場合、ページ A の方がユーザー体験が良くなります。
SI はこのような体感速度の指標として活用できます。
SI の計算方法
SI はページの読み込みの進行状況を一定時間ごとに取得し、コンテンツが描画される速度の全体的なスコアを計算します。
SI は以下の計算式で算出されます。
Speed Index = インターバルスコアの合計
インターバルスコア = 計測インターバル×非表示面積割合

非表示面積の割合を用いるため、上記画像の余白の部分が SI に該当します。
また、計測インターバルとは、読み込みの進行状況を取得する時間の間隔のことです。
例えば、以下のようにページの表示が行われるサイトがあるとします。
| 計測インターバルの推移 | 非表示面積の割合 | インターバルスコア |
| 200ms | 15% | 30 |
| 400ms | 10% | 20 |
| 600ms | 5% | 10 |
| 800ms | 5% | 10 |
| 1000ms | 0% | 0 |
| インターバルスコアの合計 | 70 | |
このサイトの Speed Index はインターバルスコアの合計値である70ms(0.07秒)になります。
SI のスコアは秒数で表示され、3.4秒以下であれば良好、5.8秒より長いと不良とされています。

SI の改善の進め方
SI の改善は以下の流れで行います。
1.数値を把握する
2.数値を評価する
3.改善して効果を測る
数値を把握する
PageSpeed Insights や Lighthouse を利用してページの SI を計測します。
ツールを使った SI の確認方法については後述します。
数値を評価する
計測された SI の数値から改善の優先度を決めます。
5.8秒より長い場合は早急の対応が必要です。
改善して効果を測る
SI は様々な指標を基に計測されます。
そのため、FCP や TTFB など他の指標の改善を行い、どの程度 SI が改善されたか測ります。
SI の弱点
SI の値は計測インターバルによって変動するため、注意が必要です。
同じページを計測した場合でも、計測インターバルによって数値は変動します。
なお、計測インターバルが短いほど SI は正確な値になります。
例えば、計測インターバルが300msの場合と500msの場合を考えます。
| 計測インターバルの推移 | 非表示面積の割合 | インターバルスコア |
| 300 | 35% | 105 |
| 600 | 35% | 105 |
| 900 | 25% | 75 |
| 1200 | 5% | 15 |
| 1500 | 0% | 0 |
| インターバルスコアの合計 | 300 | |
| 計測インターバルの推移 | 非表示面積の割合 | インターバルスコア |
| 500 | 35% | 175 |
| 1000 | 20% | 100 |
| 1500 | 0% | 0 |
| 計測インターバルの合計 | 275 | |
他にも、ページの表示が完了してから一部が動的に変更される場合は SI のスコアは有利になります。
動的に変更されている間、非表示面積の割合は0になるためです。
一方で、カルーセルがあるページの場合は非表示面積の割合が大きくなるため SI のスコアは不利になります。
また、SI の計測は画面上の表示領域を計測するため CPU や GPU など計測マシンのスペックに大きく依存します。
SI を測定できるツール
SI を測定できる代表的なツールには、以下の2つがあげられます。
・PageSpeed Insights
・Lighthouse
PageSpeed Insights

PageSpeed Insights は、Web サイトのページの表示速度の測定や改善点を把握できるツールです。
SI は PageSpeed insights のレポートの、「パフォーマンスの問題を診断する」内の「指標」で確認できます。
Lighthouse

Lighthouse は Google の拡張機能です。
Web サイトのページスピードを評価する Performance から確認できます。
なお、この項目で評価される指標は PageSpeed Insights と同じです。
PageSpeed Insights と Lighthouse のスコアが異なる原因など Lighthouse について詳しく知りたい方は、以下をご覧ください。
【参考】Lighthouse とは?~概要と使用方法を解説~
SI の改善方法
この章では、SI の改善方法について解説します。
ページの読み込み速度を改善させる施策すべてが SI の改善につながりますが、その中でも特に重要な3つの改善方法を解説します。
・メインスレッドの作業を抑える
・JavaScript を最適化する
・Web フォントの読み込みを最適化する
メインスレッドの作業を抑える
スレッドとは、プログラムの処理が行われる場所で、メインスレッドはその中でも画面の表示や画像の読み込みなど重要な作業を処理します。
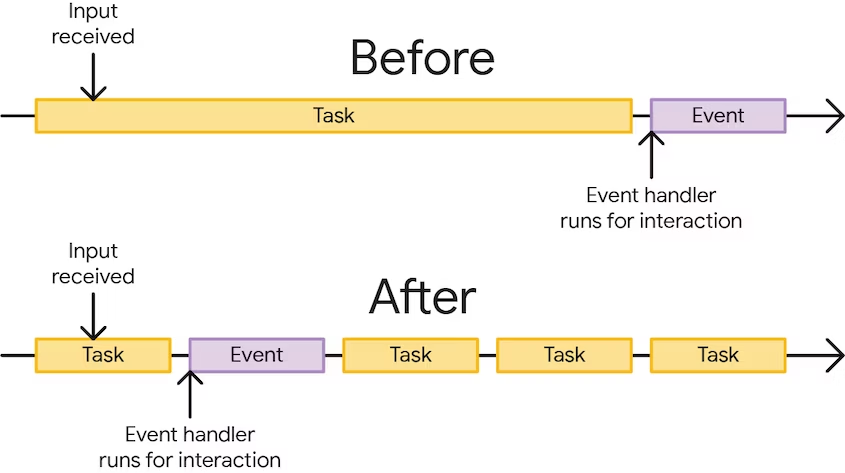
メインスレッドで実行する必要のない作業を他のスレッドに分散させることで、メインスレッドは最小限の処理に集中することができ、全体のパフォーマンスが向上します。
例えば、メインスレッドとは別のスレッドで JavaScript を実行できる「 Web Worker 」を活用することでメインスレッドの作業を抑えることができ、SI の改善ができます。
JavaScript を最適化する
ページに多くの JavaScript が含まれている場合、プログラム の実行に時間がかかります。
そのため、JavaScript を最適化することで SI を改善することができます。
ソースコードの知識がなく、調整が難しい場合は専用のツールを使うことで簡単に最適化できます。
また、 WordPress を利用している方はプラグインを利用することで JavaScript を圧縮することができます。
ただし、ソースコードの最適化をした結果正しく動作しなくなる可能性があるので、圧縮する場合は不具合が生じていないか確認する必要があります。
Web フォントの読み込みを最適化する
Web フォントの読み込みを最適化するには、font-display を CSS に記述したり Font Loading API を利用します。
この2つは Web フォントが読み込まれるまでの挙動を制御したり、読み込まれるまでの時間の短縮に役立ちます。
まとめ
本記事では、PageSpeed Insights の指標のひとつである SI について解説しました。
SI はページの読み込みの進行状況を取得し、コンテンツが描画される速度の全体的なスコアを計算します。
そのため、SI の値は体感のページの表示速度と近いものになっています。
SI は他の指標と異なり、結果としての数値であるため厳密な値を追わず他の指標を使って改善しましょう。
なお、当社ではページの表示速度の改善を1クリックで行えるランディングページ高速化ツール FasTest(ファーステスト) を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









