動画付きランディングページ|設定から表示速度改善の方法を解説
2022年12月27日 カテゴリ - サイトスピード
ランディングページは、検索結果や広告などを経由してユーザーが最初にアクセスするページのことです。
このランディングページに動画を掲載することでユーザーの購買意欲を高めることができます。
しかし一方で、動画を載せることにより表示速度が遅くなるといったデメリットもあります。
この記事では、ランディングページに動画を掲載する方法から動画付きランディングページの表示速度改善の方法を解説します。
ランディングページに動画を埋め込む
ランディングページに動画を埋め込むには、HTML の video タグもしくは iframe タグのどちらかを使用します。
video タグは YouTube などの動画サイトから読み込み、iframe タグは動画ファイルをアップロードして読み込みます。
このように読み込み方法が異なるため、目的に応じて使い分ける必要があります。
video タグで動画を埋め込む
video タグで動画を埋め込む場合は、img タグで画像ファイルを読み込むのと同じように mp4 などの動画ファイルを読み込みます。
src で動画ファイルを読み込む
<video src="video.mp4"></video>これで動画をページ上に表示することができました。
しかし、動画ファイルを読み込んだだけなので動画の再生や他の操作ができません。
video タグの属性を使うことで、動画の自動再生や操作が可能となります。
次に、設定しておくと便利な video タグをいくつか紹介します。
controls でコントロールパネルを表示する
<video src="video.mp4" controls></video>controls 属性を記述することで、再生ボタンや停止ボタン、再生位置、ボリューム、全画面表示などのコントロールパネルを表示させることができます。
属性に値は必要ないので、controls と記載するだけで表示させることができます。
auto で自動再生、loop で繰り返し再生
<video src="video.mp4" loop autoplay muted></video>auto 属性を記述することで、動画を自動再生させることができます。
しかし、ブラウザによってはミュート状態でないと自動再生できないため、 muted 属性を設定する必要があります。
また、loop 属性を記述することで、動画を自動で繰り返し再生させることができます。
poster で開始画面の画像を設定
<video src="video.mp4" poster="img.png"></video>poster 属性を記述し、画像ファイルを指定することで画像を動画の開始画面に設定することができます。
iframe タグで動画を埋め込む
iframe タグで動画を埋め込むには、YouTube の動画からコードを取得する必要があります。
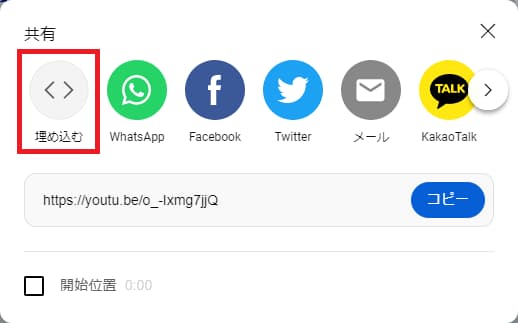
YouTube の画面右下にある「共有」をクリック

開いたパネルの一番左にある「埋め込む」をクリック

ソースコードが表示されるので、コピーして HTML に貼り付け

動画付きランディングページの表示速度改善
動画ファイルは、テキストデータや画像データと比べてファイル容量が大きい傾向にあります。
そのため、ページの表示速度に大きく影響を与えます。
動画付きランディングページの表示速度改善は動画ファイルの圧縮で行います。
・ビットレートを小さくする
・フレームレートを下げる
・圧縮率の高いコーデックに変換する
ビットレートを小さくする
ビットレートとは、1秒間あたりに送受信できるデータ量のことで、単位には bps(Bits Per Second)が用いられます。
ビットレートは大きければ大きいほど画質や音質が向上します。
しかし、ビットレートに比例して動画ファイルの容量も大きくなります。
また、送受信するデータ量が増えるため、ユーザーが動画を視聴する際にダウンロードに時間がかかったり、スムーズに動画が再生されない可能性があります。
必要以上にビットレートを大きくせず、表示速度が遅いと感じる場合はビットレートを小さくすることをご検討ください。
ビットレートは音声ビットレートと映像ビットレートの2種類があります。
音声ビットレートは動画ファイル内の音声データの値で、平均値が96kbps~128kbps、高音質になると192kbps~320kbpsほどのデータ量となります。
しかし、音声ビットレートは映像ビットレートと比べてデータ量が小さいので圧縮しても大きな影響はありません。
映像ビットレートは動画ファイル内の映像データの値です。
映像ビットレートを構成する要素は多く、解像度やフレームレートと大きくかかわりがあります。
例えば、1,920×1,080ドット/60fpsの場合、適切なビットレートは4,500kbps~9,000kbpsとなっています。
フレームレートを下げる
フレームレートとは、1秒間あたりに使用されるコマ数の値で、単位には fps(Frames Per Second)が用いられます。
フレームレートは高ければ高いほど映像の動きが滑らかになります。
ビットレート同様、フレームレートに比例して動画ファイルの容量が大きくなり、ユーザーのデバイスやネットワークに大きな負荷を与えます。
そのため、フレームレートを下げることで動画ファイルの容量を小さくし、表示速度を改善することができます。
一般的に、テレビや動きの少ない YouTube 動画では30fpsが設定されており、4kテレビやHDテレビ、ゲームなどは60fpsに設定されていることが多いです。
圧縮率の高いコーデックに変換する
コーデックとは、映像や音声データをエンコード(符号化)・デコード(複号化)する装置やソフトウェアのことです。
エンコード(符号化)とは、あるルールに基づいて元のデータを別のデータに変換することで、デコード(復号化)とはその変換されたデータを元のデータに戻すことです。
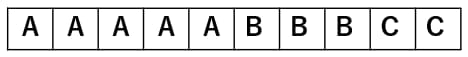
例えば以下のようなデータ列があるとします。

このデータ列の長さは10です。
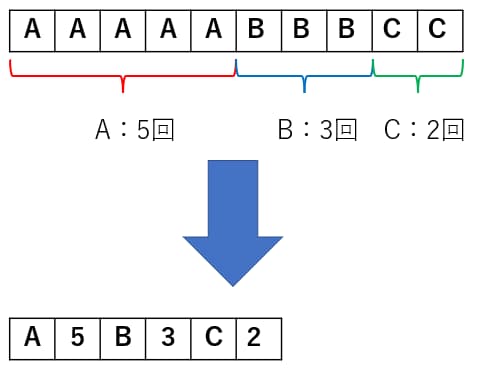
これを「文字の繰り返しを数字で変換」というルールでエンコードします。

このようにデータ列の長さを6に圧縮することができました。
また、この文字列をデコードすることで元のデータが得られます。
このルールによって圧縮率が異なるため、圧縮率の高いコーデックに変換することでより動画ファイルの容量を小さくすることができます。
まとめ
本記事では、ランディングページに動画を掲載する方法から動画付きランディングページの表示速度改善の方法を解説しました。
ランディングページはユーザーが最初にアクセスするページで、このランディングページに動画を掲載することでユーザーの購買意欲を高めることができます。
しかし、動画データはテキストデータや画像データと比べてファイル容量が大きい傾向にあるため、ページの表示速度に大きく影響を与えます。
動画のファイル容量が大きいとユーザーのデバイスやネットワークに大きな負荷がかかるため、ビットレートやフレームレートを適正な値かそれよりも小さい値を目安に設定する必要があります。
動画の掲載方法や圧縮方法について、少しでも参考になれたら幸いです。









