WordPress高速化の6つの手法【サイトの表示速度改善】
2022年12月14日 カテゴリ - サイトスピード
WordPress は無料で使えるホームページ作成ツールです。
機能性と自由度の高さから世界中で圧倒的なシェアを誇ります。
しかし、ページの表示速度が遅いという欠点があり、ページの表示速度の遅さは、コンバージョン数の低下に繋がります。
そのため、WordPress の高速化が必要となります。
この記事では、WordPress 高速化に役立つ6つの手法について紹介します。
WordPress 高速化とは
WordPress 高速化とは、WordPress のプラグインやその他のツールを利用して WordPress のページの表示速度を改善することです。
前述したとおり、WordPress は世界中で圧倒的なシェアを誇る人気のツールですが、ページの表示速度が遅いという欠点があります。
たとえ豊富なコンテンツがあっても、ページの表示速度が遅いとユーザビリティが低下し、検索順位の低下や直帰率の増加に繋がります。
逆に言えば、ページの表示速度の改善はサイトの直帰率削減とSEO対策に繋がります。
ここでは、ページの表示速度の改善による2つのメリットについて解説します。
サイトの直帰率削減
ページの表示速度は、直帰率に影響を与えます。
Google は2017年にページの表示速度が遅い場合の損失について以下のような調査結果を公表しています。
2017年の Google の調査によると、ページの表示速度が
・1秒から3秒になると直帰率が32%増加
・1秒から5秒になると直帰率が90%増加
・1秒から6秒になると直帰率が106%増加
・1秒から10秒になると直帰率が123%増加という報告があります。
引用元:Google / Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
サイトの表示速度は遅くとも2秒以内に収まるように調整する必要があります。
SEO 対策
Google の検索エンジンは、評価アルゴリズムにページの表示速度を取り込んでいます。
そのため、表示速度の改善は SEO 対策に繋がります。
PCページは2010年からランキングの指標として組み込まれました。
一方で、スマホのページについても2018年からランキングの指標として組み込まれています。
【参考】ウェブ検索ランキングでのサイト速度の使用
【参考】ページの読み込み速度をモバイル検索のランキング要素に使用します
WordPress 高速化の手法
ページの表示速度が遅い原因は様々で、サイトによって対応の優先度も異なります。
そのため、まずはページの表示速度が遅い原因を特定する必要があります。
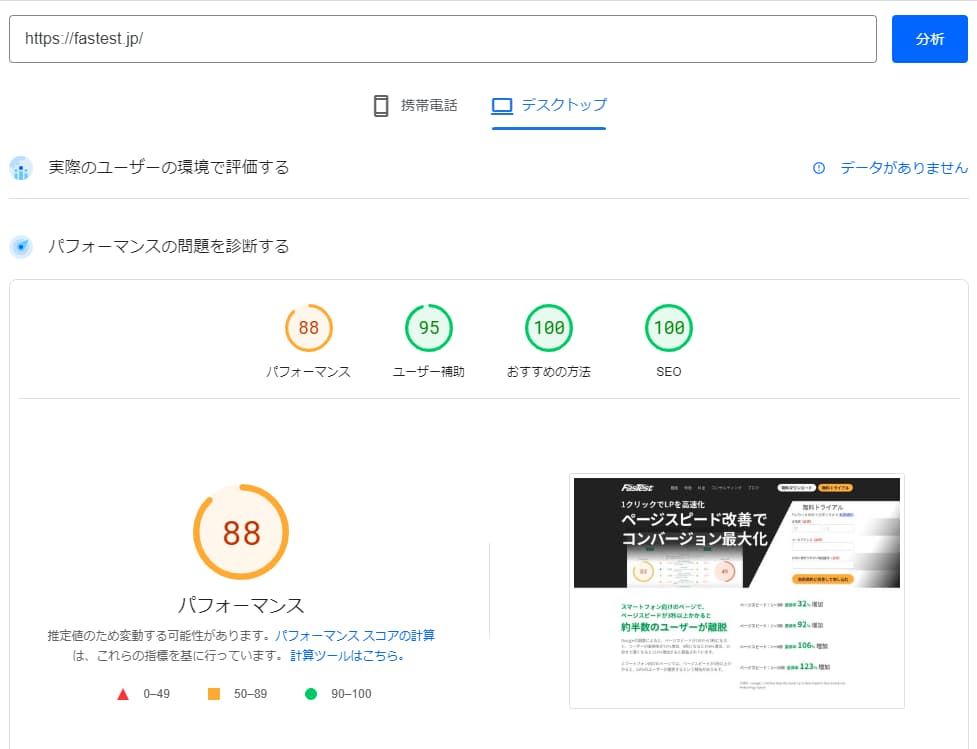
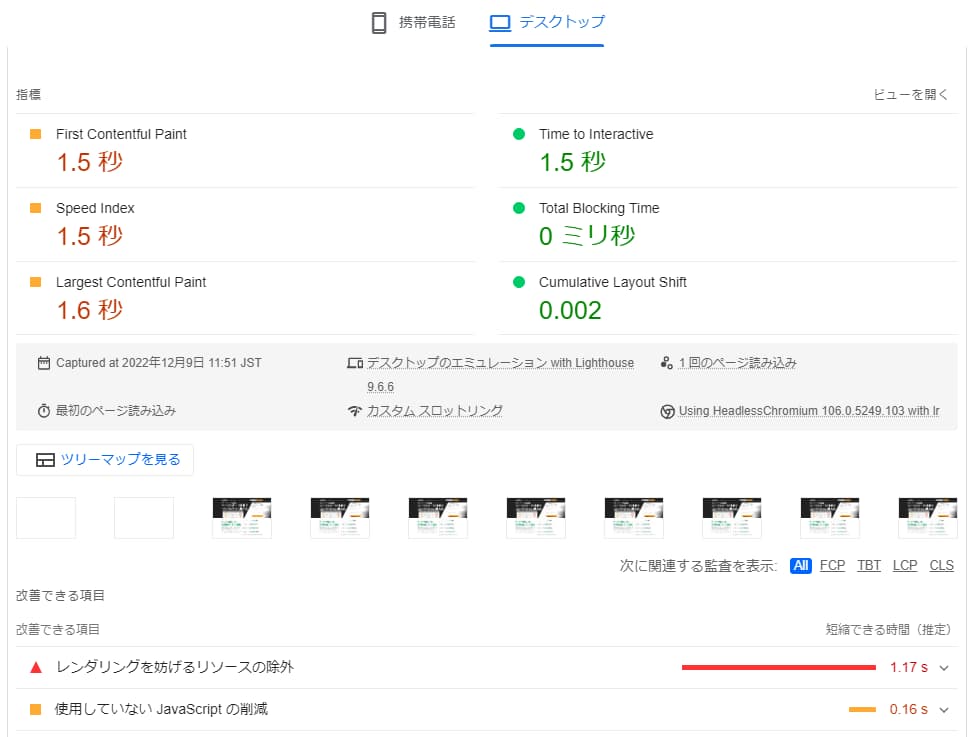
Google が提供する PageSpeed Insights を利用することでページの表示速度をスコア化し、改善できる項目を確認することができます。


引用元:https://pagespeed.web.dev/?hl=ja
例えば https://fastest.jp/ のページではレンダリングを妨げるリソースの除外を行うことでページの表示速度を1.17s改善できる可能性があります。
このようにページの表示速度の改善できる項目を基に WordPress の高速化を行います。
ここからは具体的に WordPress を高速化する手法について解説します。
画像軽量化
画像ファイルはソースコードと比べてファイル容量が大きい傾向にあるので、画像軽量化はサイトの表示速度の改善に大きく貢献します。
画像軽量化には画像を圧縮したりサイズを縮小することで画像を軽量化する手法と、画像ファイルを次世代フォーマットへ変換することで画像を軽量化する手法があります。
詳しくは以下の記事で紹介しているので、ぜひご覧ください。
【参考】サイトの表示速度の改善に影響を与える画像軽量化
ソースコードの最適化
画像軽量化と比べると改善のインパクトは落ちますが、ソースコードの最適化もサイトの表示速度の改善に貢献します。
ソースコードの最適化は HTML や CSS 、JavaScript の知識が要求されると思う人もいるかもしれませんが、プラグインを利用することでこれらの知識がなくても簡単にソースコードを最適化できます。
ただし、使用しているテーマによってはソースコードの最適化をした結果正しく動作しなくなる可能性があるので、圧縮する場合は不具合が生じていないか確認する必要があります。
画像の読み込み遅延化
Webサイトが表示される場合、通常はすべての画像をダウンロードしてから表示されます。
しかし、画像ファイルはファイル容量が大きく、すべての画像を一度に読み込もうとするとページの表示速度が遅くなってしまいます。
そこで画面外にある画像の読み込みを遅延化させることで一度に読み込む画像の量を減らし、ページの表示速度を改善することができます。
PHP のバージョン更新
WordPress は PHP という言語で動いています。
PHP のバージョンを更新することで処理速度が格段に向上することもあるので、使用している PHP が最新のバージョンであるかどうかは確認しましょう。
WordPress で使用する PHP のバージョンは、WordPress の管理画面からではなく、サーバーの管理画面から更新する必要があります。
1. WordPress 管理画面の「サイトヘルス」から現在使用している PHP のバージョンを確認する。
2.サーバーで利用できる PHP のバージョンを確認する。
3.ローカル環境などで新しいバージョンの PHP をテストし、不具合がないか確認する。
4. WordPress のバックアップを取る
5. WordPress 本体、テーマ、プラグインのバージョンを更新する。
6.サーバーから PHP のバージョンを更新する。
7. WordPress に不具合が発生していないか確認する。
プラグインの見直し
プラグインは WordPress の利用を便利にしてくれます。
しかし、プラグインの中には JavaScript を読み込むものがあり、使用していないにもかかわらずプラグインを有効化していると WordPress に余計な負荷をかけ、表示速度が遅くなったり、エラーが発生する原因になります。
不要なプラグインは削除しましょう。
キャッシュの利用
キャッシュとは、使用頻度の高いデータや直近に読み込んだデータを一時的に保存する機能です。
一度保存されたデータは、改めてダウンロードする必要がありません。
そのため、保存されたデータを表示することで表示速度を改善することができます。
代表的なキャッシュには、ブラウザキャッシュとサーバーキャッシュの2種類があります。
名前の通り、ブラウザキャッシュは端末にインストールされている「ブラウザ」に、サーバーキャッシュはインターネット上の「Webサーバー」にデータが保存されます。
まとめ
本記事では、WordPress 高速化について解説しました。
WordPress は世界中で圧倒的なシェアを誇る人気のツールですが、ページの表示速度が遅いという欠点があります。
ページの表示速度の遅さは、コンバージョンの低下に繋がります。
WordPress を高速化する手法は様々あるので、まずは PageSpeed Insights を利用して、サイトの課題を特定することが重要です。
WordPress を高速化させるプラグインも多くあるので、お悩みの方は是非検討してみてください。
なお、当社では本記事でもご紹介した WordPress 高速化の手法の一つである画像軽量化を1クリックで行えるランディングページ高速化ツール FasTest を開発・販売しています。
無料トライアルも実施しておりますので、ご興味のある方はぜひお気軽にお問い合わせください。









